このポストは文字数 約:1349文字、約 2分で読めます。

つことで、Xserverで無料で使えるようになっています。
webフォント。
設定なんかは、サーバーパネルから。
まあ・・・中身はTypeSquareなんですが。
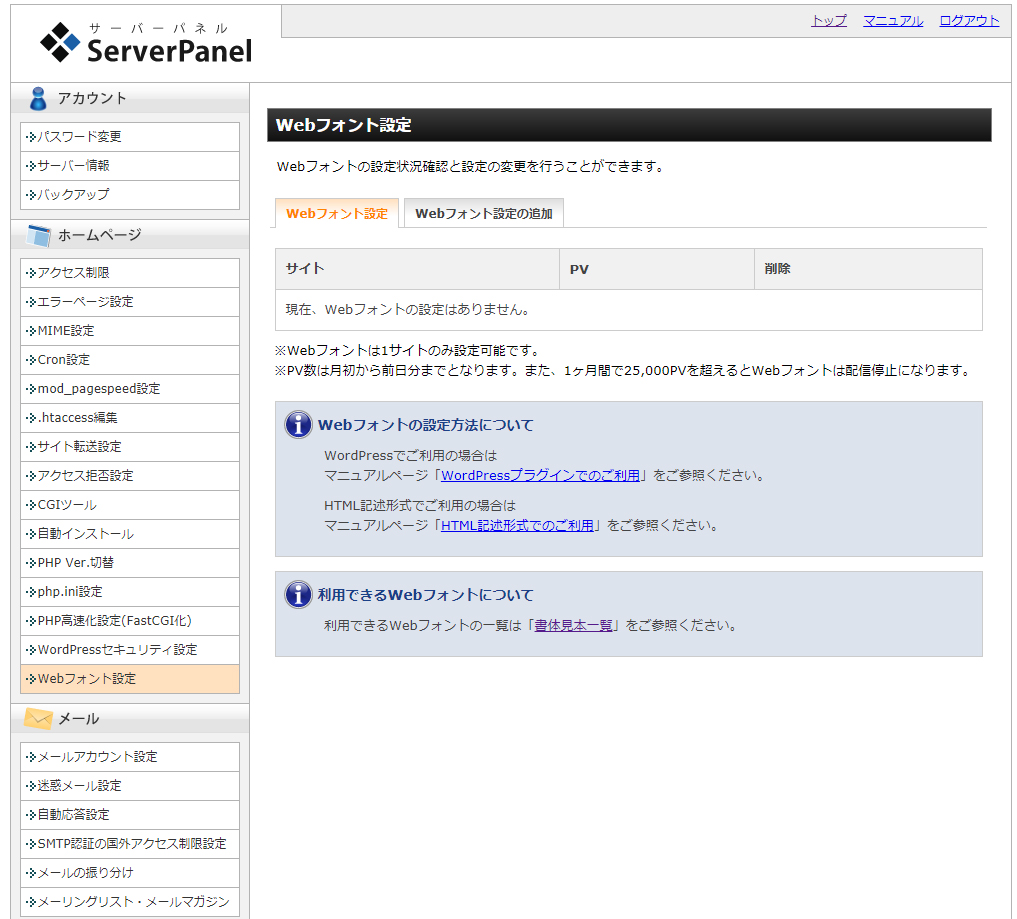
webフォント設定

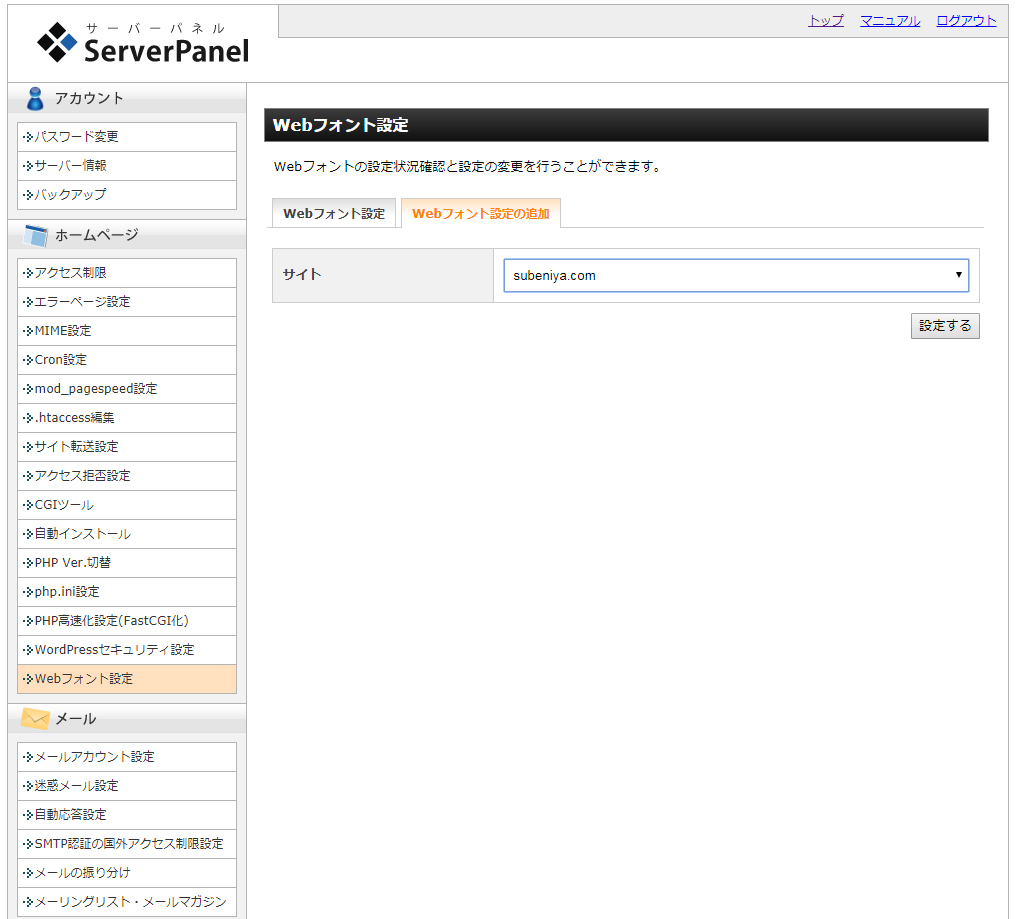
設定したいドメインを指定して、設定ボタン。
コレで完了です。
あとは、HTMLならJavaScript追加(と、CSSの設定)
WordPressならプラグイン追加で反映されます。
月間Pvが2万5千を越えると配信停止されます。

ですが、月間2万5千って結構な数ですよね?
え?そうでもない?
ちなみに、TypeSquareはこちら
https://typesquare.com/
TypeSquare側から、無料プランに登録した場合は、月間1万で配信停止で、
その次のプランが2万5千(¥2,160 / 月)なので、Xサーバー使ってる方はこちらで設定したほうがオトク。
(TypeSquare側で、有料プランですと、超過10万PVで540円加算)
あと、せっかくWebフォントなのに、ギザギザで気になるときは、(14pxとかそのあたり使ってると結構目立つ)
0.5degとか、ほんとわからないぐらい傾けてやると綺麗になりますよ。
(これは、正直ブラウザで挙動違うんで、しらべてくだし)
あと、もーめちゃくちゃ今更なんですけどSSL設定。
ええ、切り替えに時間もかかるし、切り替わったあとも設定しなきゃいけないしで思いっきり面倒くさいね(おい)
新規サイトだったら、切り替え後の心配しなくていいから、出来るのであればSSL化するのがいいですね。
参考サイト様
XSERVERの無料独自SSLを使ってブログをhttpsS化する方法[WordPress]
https://blog.maro-log.net/post-4254/
特に、絶対リンクに関しての話はありがたい。
が・・・SQLエラー吐いた挙句に結局書き換わってなくて、で、どうしたらいいのかわかるはずもなく
(バックアップとっててよかった。データベース名に大文字使うとうんぬんとか調べたら書いてあったんですが大文字なんかつかってねえのにw)
「おほー(´;ω;`)全部手動っすかあ(´;ω;`)」
と、かなりヘコんでたんですが、Jetpackの設定の「画像と写真をスピードアップ」にチェックはいっていれば勝手にhttpsになっておりました。
ロリポップも

http://www.jiji.com/jc/article?k=000002183.000000136&g=prt
独自無料SSL導入だそうで。
SSLはグーグルが薦めてます
薦めてますっていうか、HTTPSのサイトは上位表示に有利なるそうだ。
セキュリティ面だけでなく、SEO気になる方は一度検討してみたらよいのではないですかね。