このポストは文字数 約:7497文字、約 13分で読めます。
まずは自分のサイトでどこまで落とせるかやってみよう。
ということで、やってみました。
ま、そゆことでとりあえず何も考えず、巷に転がっている対応を色々と検証含めやってしまおうていう。
ちなみに種々こういった速度対応プラグイン入れたら
「逆にクソ重くなるか、サイトの挙動がおかしくなって自分が発狂することがある」
っていうのを身をもって体験したので今回はプラグインにはほぼ頼らず(JetPackのみ)。
検証:
Xサーバー プランX10
Wordpress使用
PHPバージョン7.2.6
モバイルサイトの速度をテストしましょう。
PageSpeed Insights
めずらしく!目次
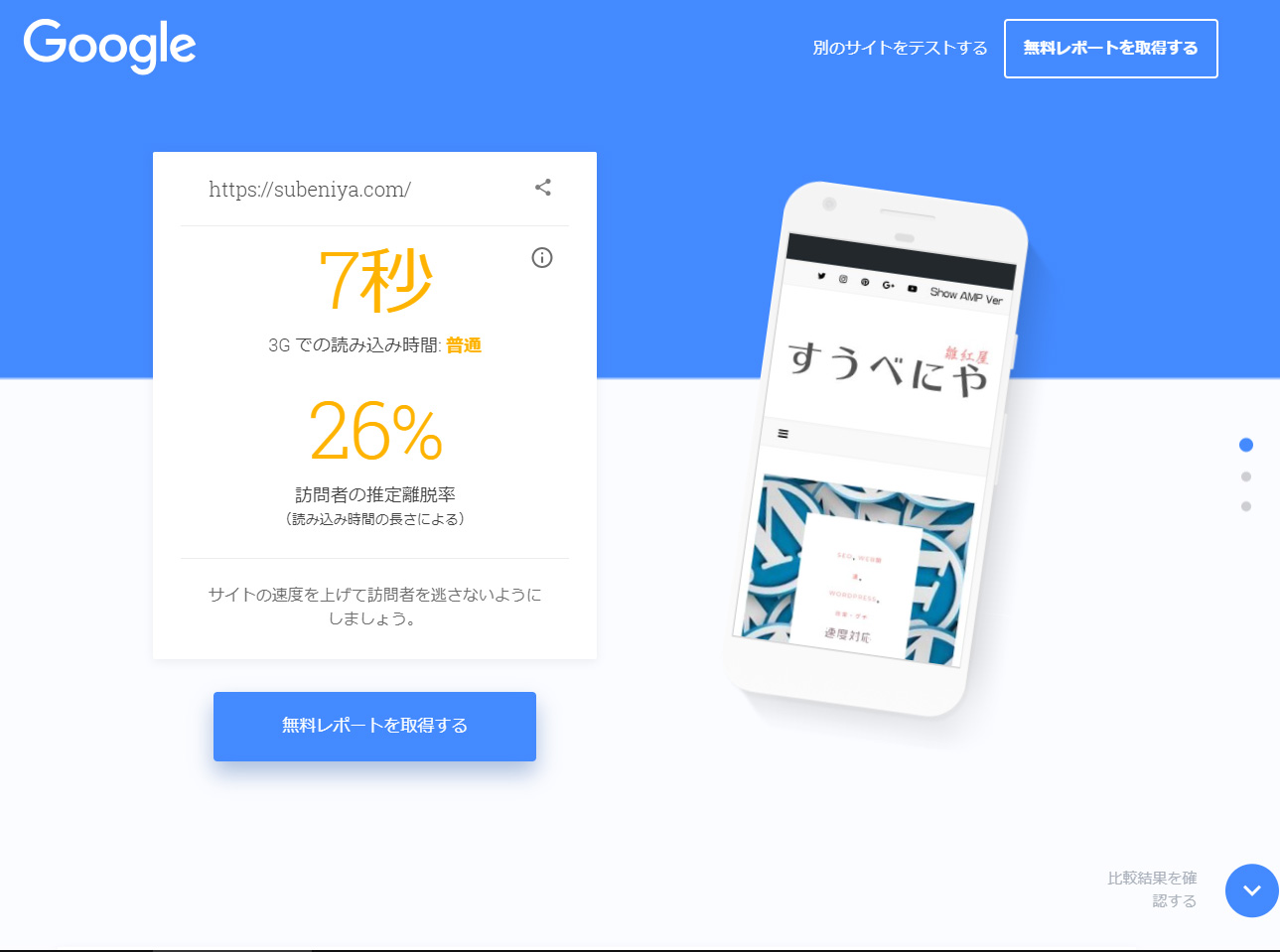
色々といじる前の元の状態
いじる前、っていっても実は画像圧縮プラグインがすでに入っていますので、そのあたりは対応済とおもってもらえれば。

1:基本中の基本、画像圧縮
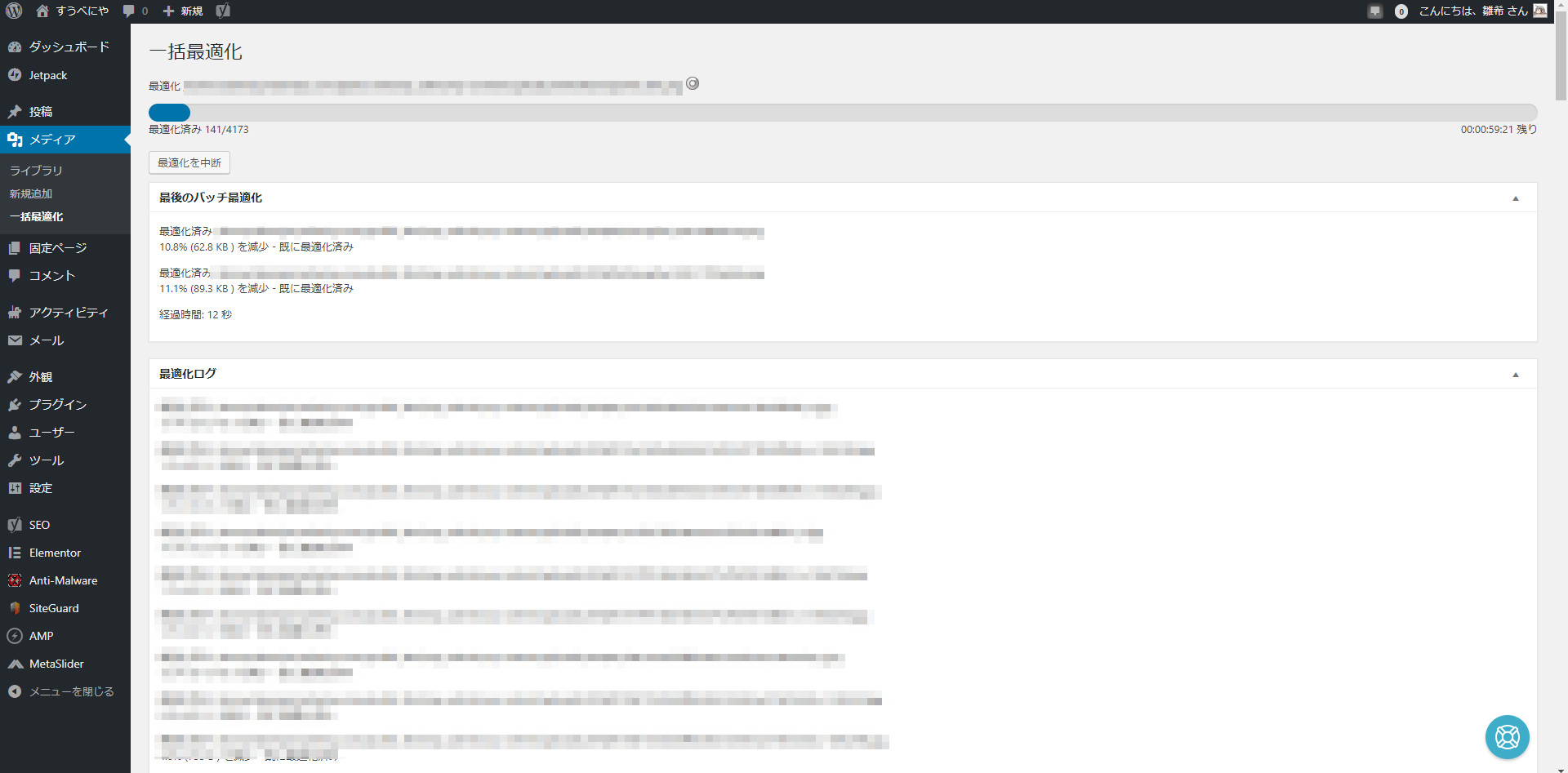
とはいえ、まだイケんじゃね?って欲を出して再度プラグインを走らせます。

この後見たら、3時間ぐらいまで残り時間増えていたのでとりあえずほったらかし。
こんなに画像数あったんかいって驚いてる。
以前圧縮かけてますけど・・・再度かけてイミあるのかどうかは不明。
本来なら、アップロード前にTinyPNGなどで圧縮をかけてからアップロードした方が一番良いと思うんですけど。
以前はやってたんですけど、面倒になっちゃいまして。
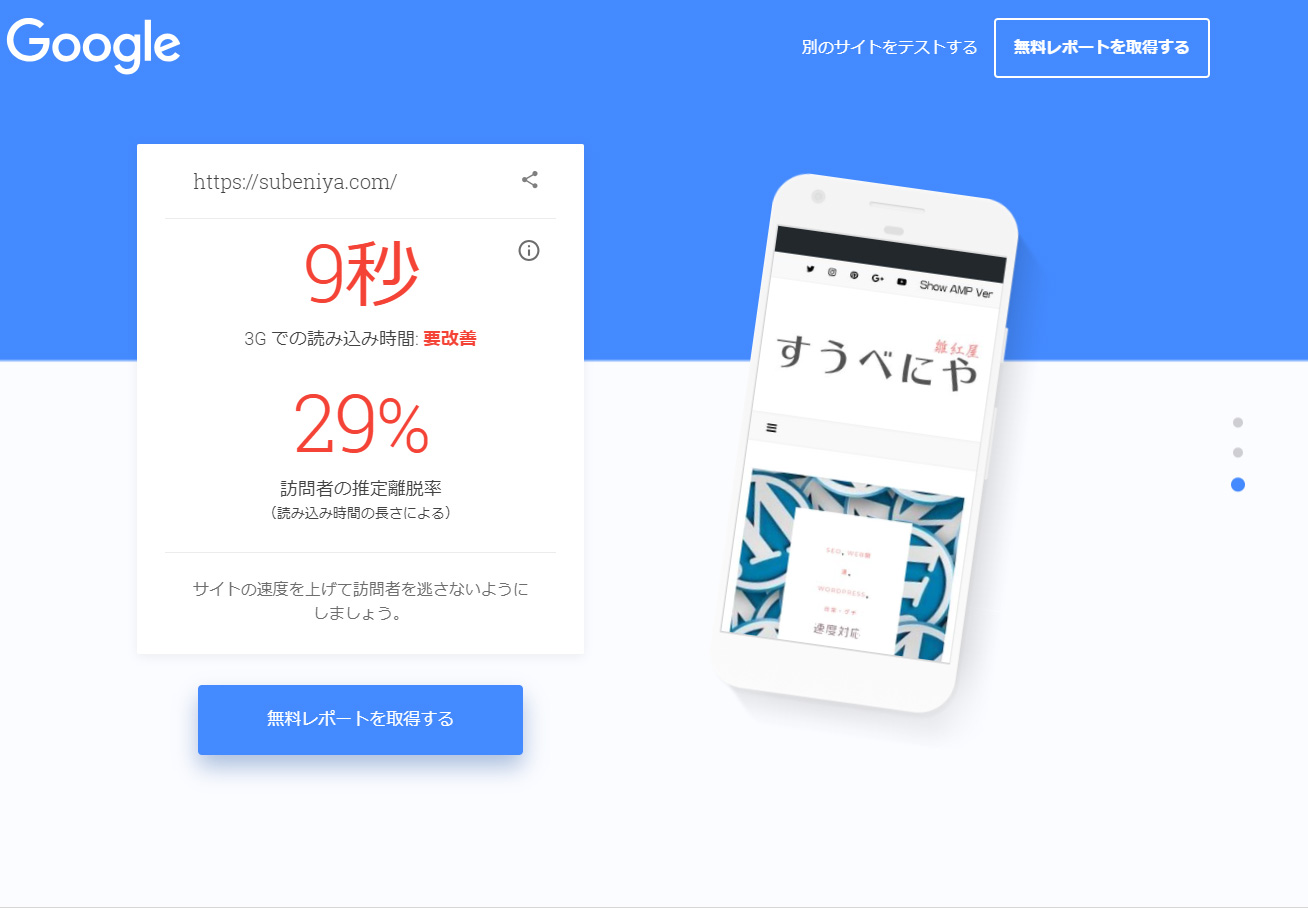
圧縮後計測⇓

逆に増えてんぞオイw誰だ圧縮したらスピードアップ!すげえとかいってるやつ!
・・・サーバー側の問題だきっとそうだそうに違いない。
圧縮しただけで他なんもしてないもん・・・・
というか、下の方いくと、何が問題か簡易的なものが見られるんですが「サーバーのレスポンス速度」とか出てるしね。
これは、レンタルサーバー借りてやっている限りどうしようもない宿命かと思います。
各レンタルサーバーの速度比較しているサイトがあったので
Webサーバーの安定性と応答速度をツールで比較(monitis)【2017年版】 ビズサバ
Xサーバーは悪くない部類、多分。
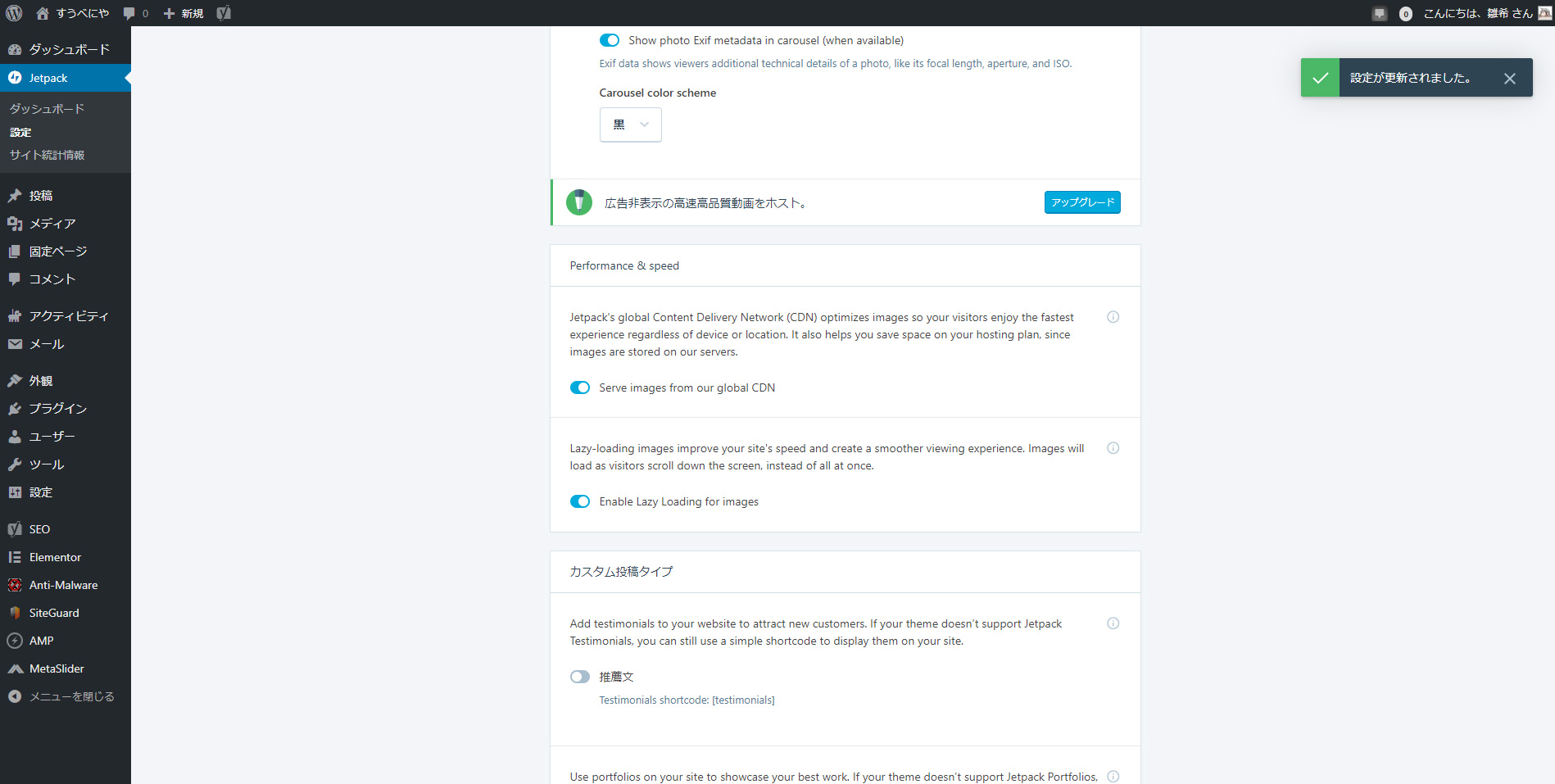
2:CDN使おう、画像の遅延読み込みしよう

Jetpackに標準であります。
ONにしてたと思ったんですけどOFFになってたので再度ON。
なんでオフにしてたんだっけ・・・・。

んー。元に戻っただけだった。
3:htaccess設定しようか
ま、気を取り直して次ということで
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これを下記に変更。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
ModPagespeed On
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters inline_css
ModPagespeedEnableFilters inline_google_font_css
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters inline_javascript
ModPagespeedEnableFilters rewrite_images
ModPagespeedEnableFilters remove_comments
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedDisableFilters convert_jpeg_to_webp
ModPagespeedDisableFilters convert_to_webp_lossless
ModPagespeedMaxCombinedCssBytes -1
ModPagespeedCssInlineMaxBytes -1
ModPagespeedJsInlineMaxBytes -1
ModPagespeedMaxCombinedJsBytes -1
ModPagespeedImageRecompressionQuality 95
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 10 days"
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"
ExpiresByType image/svg "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
</ifModule>
・・・長い。

変わらん。
つうか、時間帯によっては10秒こえてたんでやっぱサーバーだサーバーに間違いない私にはどうしようもない!
だからって、
あきらめたらそこで試合終了ですよ(by安西先生)
とりあえず説明すると、最初のほうはWPの分。
WP使ってなければこの部分は不要ですね。
WP使ってる場合は# END WordPressみたいなところは消去しないように注意。
次に、ModPagespeed Onの部分。
mod_pagespeedの設定を.htaccessで変えてみよう! 福岡のホームページ制作会社・株式会社マグネッツ
ちなみにサーバーによっては設定したら、逆に読み込み速度が落ちるとかあるみたい。
何がいるかどうか全くわかんね!なので上のサイト様からコピって使ってます。
AddType applicationが、うちんとこはWebフォント使ってるので設定。
mod_deflateが、コンテンツの圧縮
ExpiresActiveがキャッシュの設定
※これ以外にssl設定してるのでリダイレクトはいってます。
なーんの効果もないってことは、これは書き方の順番が悪いのか?
ということで調べてみる。
SEO Japanの掲載記事からピックアップ Web担当者Forum
1:最初は、アクセス制御。
2:次は、外部向けリダイレクト。
3:最後は、内部でのリライト。
・・・ぶっちゃけ何いってんのかわかんねえ。
素人なりに見ていくと
RewriteEngine On はアクセス制御だろ、きっとそうだろ。
ModPagespeed On AddOutputFilterByType は内部に向けた設定だと思う。
AddType application ExpiresActive On 不明・・・。
内部かなあ。キャッシュはアクセス制御なのかなあ・・・。
あとで順番入れ替えてみてみよう。
細かい部分の順番とかあるのかなあ・・・もうApachがどうとか出てきたのでお手上げ。
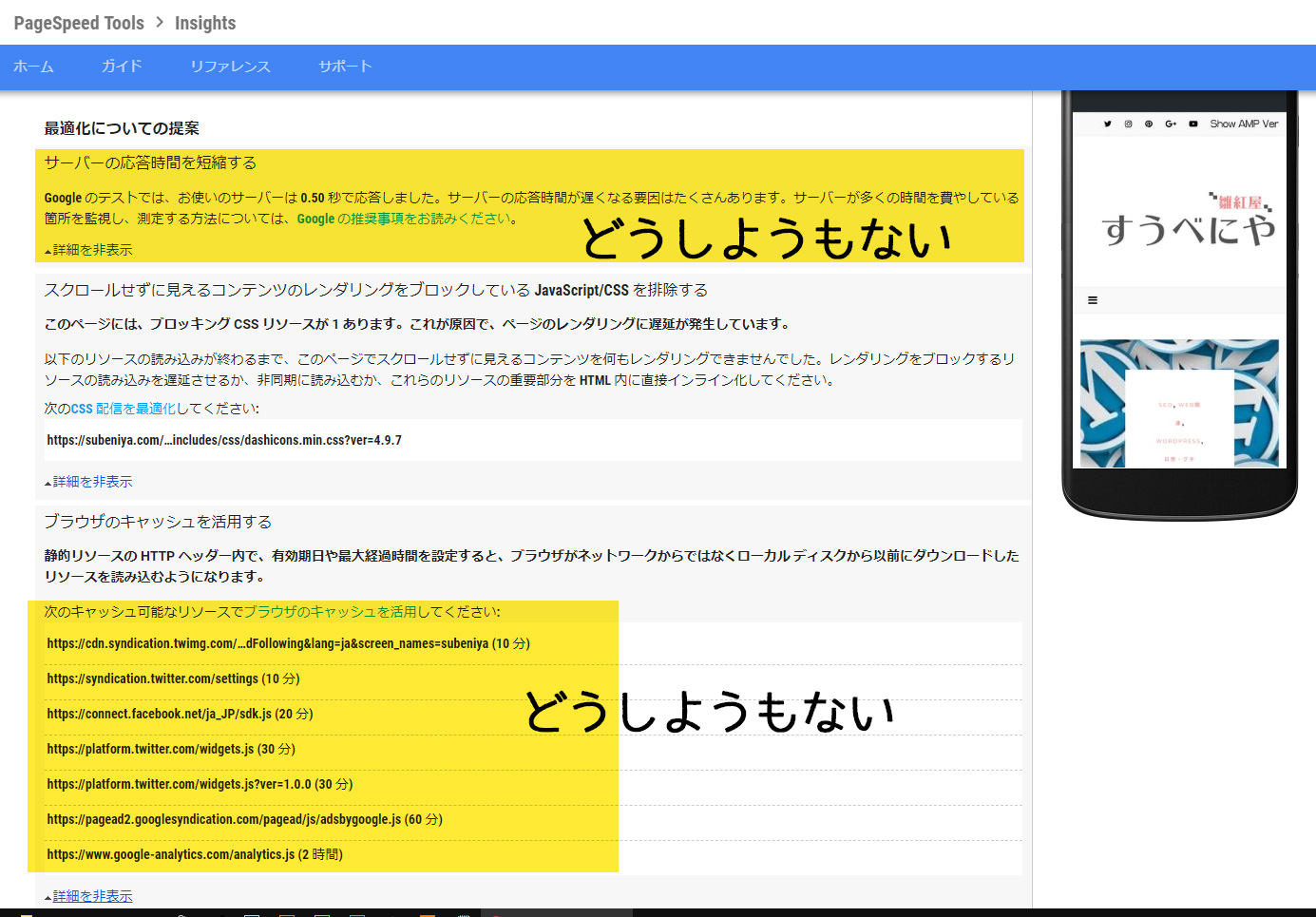
この時点でPagespeed Insightでちょっと見てみる。

個人的には及第点だと思うんですけど、どうでしょう。
ちなみに、キャッシュが云々~はツイッターやらGoogleアナリティクスやらFBやらそんなのが書いてあるんだけどこれはどうしようもないです。
どうしようもする方法があるなら知りたいです。
究極はつかわない・・・てことですけど、個人サイトならいざしらず、企業サイトだったらそんなわけにもいかず。
というか、こっちが良くてもTestMySiteのほうがヒドイことがあるんですがナンナンデスカネー?
4:いよいよテーマファイルいじるよ。
1:下準備
子テーマじゃなかったら子テーマにするんだぜ?
自作のテーマファイルだったらいらないけどな?
(残念ながらここは自作じゃないので子テーマ使います。)
子テーマついてねえよって人は作らないといけないんだぜ?
子テーマってなに?どやって作るのっという方は下記解りやすいです。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法 Webクリエイターボックス
今更説明する必要もないのかもしれませんけど、子テーマじゃないファイルを編集しないでっていうのは
テーマがアップデートしたタイミングで、自分の行った編集は全部上書きされて無くなるからです。
また、バックアップとっといて上書きでいいじゃんと思うかもしれませんけど
場合によっては色々と書き換えてアップデートしてることがあるので不具合でちゃいます。
ちなみに、適当運用のツケで親テーマ使って色々やらかしているため、
急いで子テーマに変更して設定やり直してます。
2:読み込み系の遅延とか事前読込設定しよう
・dns-prefetch
先にドメインの読み込みを行って速度改善しようってやつ。
これはヘッダーに追加します。
<!DOCTYPE html>
<html>
<head>
<link rel="dns-prefetch" href="http://hogehoge.com">
</head>
<body>
<img src="http://hogehoge.com/hoge.jpg">
</body>
</html>
※hogehogeは見本なんで、自分のサイトに最適なものに書き換えてね。
ちなみに・・・必要なドメインがわっかんねーお!めんどくさいお!って人のために。
下記がオススメです。便利です。
ブックマークバーに入れてポチっと押すだけでコード生成してくれます。
DNS Prefetch Generator
ですが、Chromeは〇ってなっているんですが、動きませんでした。
FireFoxは動きました。
コードが生成されたら、コピーして、子テーマ(無ければ作ってね)のheder.phpに張り付けるだけです。
・async
JavaScriptを非同期で読み込みます。
やり方はめっちゃ簡単で、該当するJavaScriptに追加するだけ。
<script src="http://hogehoge.com/hoge.js" async></script>
ですが、CDNで引っ張ってきたJqueryとかとは相性悪いというか使えない?
たまたまですかね。
DLして使った方がよさげです。
ちなみに、今回調べていて知ったんですが、deferという設定もあるようです。
外部JavaScriptを非同期(async / defer)で読み込みレンダリングを高速化する
asyncだと順序は保証しないけどこちらは順序を保証するというもの。
これなら引っ張ってきてるのでもいけるか?
ちなみに・・・このブログ、設定する必要なかったんですっとばし項目です。
2:CSS圧縮
下記の
/* Theme Name: hogehoge Theme URI: http://hogehoge.jp 以下略 */
部分以外を、圧縮してしまいます。
ツールは色々とあるので、使いやすいなと思ったものでいいと思います。
CSS Minifier (スタイルシートの圧縮)
Online JavaScript/CSS/HTML Compressor
あとね、CSS非同期読み込みっていう手法もあるんですけど、こっちは私なんかよくわからなくて
お手本通りにやったら、逆に重くなったアホか使えねえ!だったので使ってません。
3:ダメモトで、データベースのオーバーヘッド部分掃除
最終結果


結局1秒短縮できただけで、あんまり変わらず。
というか、こっちではどうしようもない項目に関して改善しろとか出てしまっているので
これ以上は正直無理・・・
あと出来る事といえば、上のスライダーなんか取っ払ってしまうとか
画像できるだけ使わないとか、いらねープラグイン消しちまえとか、そんなもんしかありません。
クッソ早くしたいんだ、アクセスや滞在時間伸ばすにはそれしかないんだ
っていう概念に凝り固まって納得できないなら、AMP使うというのもテですが
・AMP用ファイル別で用意しなきゃいけない
・凝ったことは一切できない、ぶっちゃけほぼテキストだけサイトに近いことになる
・なーんか制約多い
ってんではっきりいって面倒臭い。
WPのプラグインでAMP今実装はしてますけど、勝手にそっちに行かないみたいで・・・使い方わかりません。
まあそれでも、さっき計測したら5秒なんですけどね。
2秒のために、別にファイルを用意する手間が果たして必要なのか?っつう話です。
特に、受注した案件だった場合、手間増える分工数増えるわけです、同じ料金でできるわきゃないんです、
多分疎い人だと納得してもらえない気がします、契約取った時に説明して納得してもらえればいいですね?
というか、離脱率云々確かに大事ですけど・・・うーん。
最後に
客先のサイトどーこーする前に、初めにやれよ・・て感じなんですけど・・・まあ、面倒くさくて。
本気の本気で対応するなら


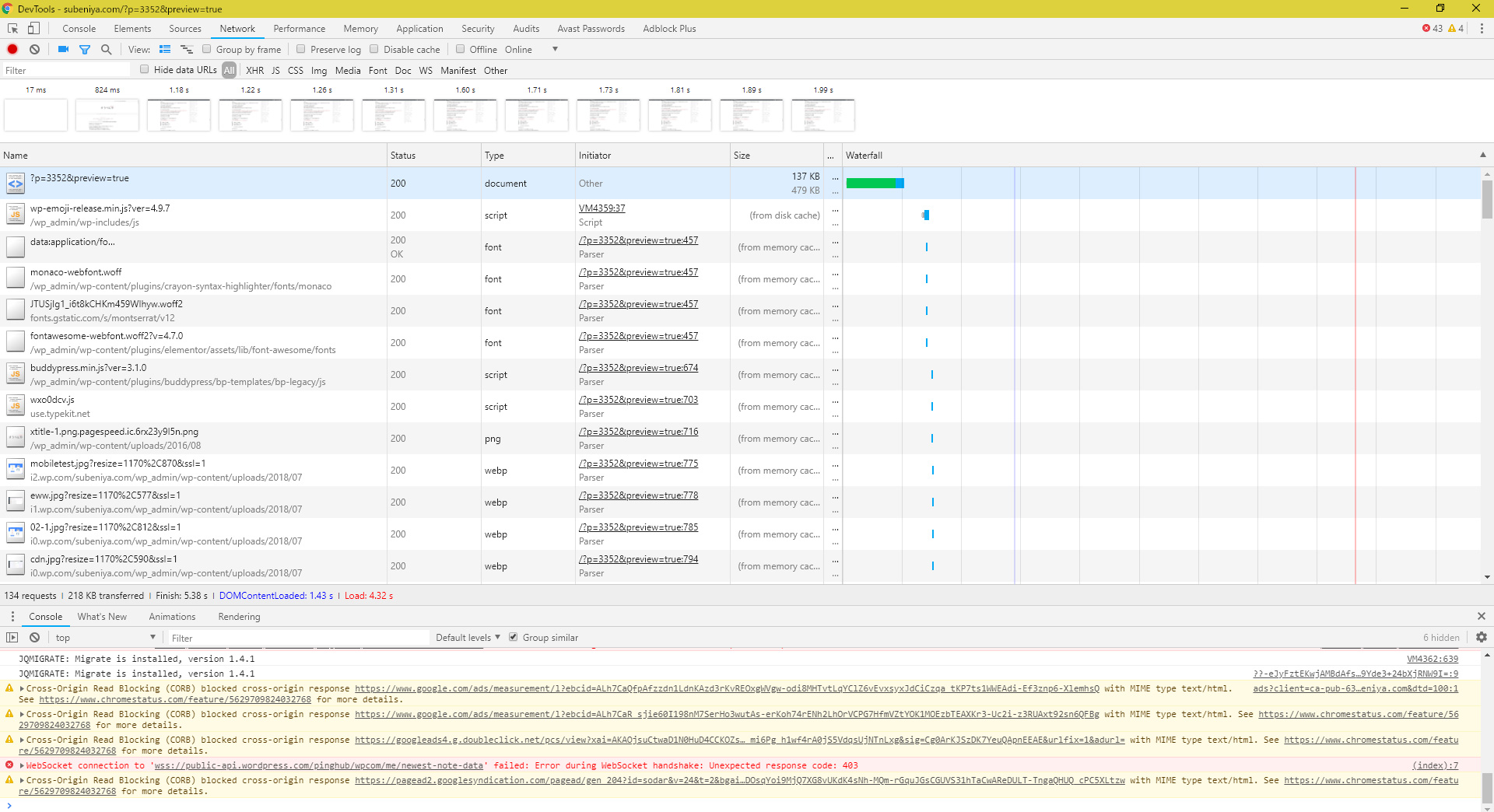
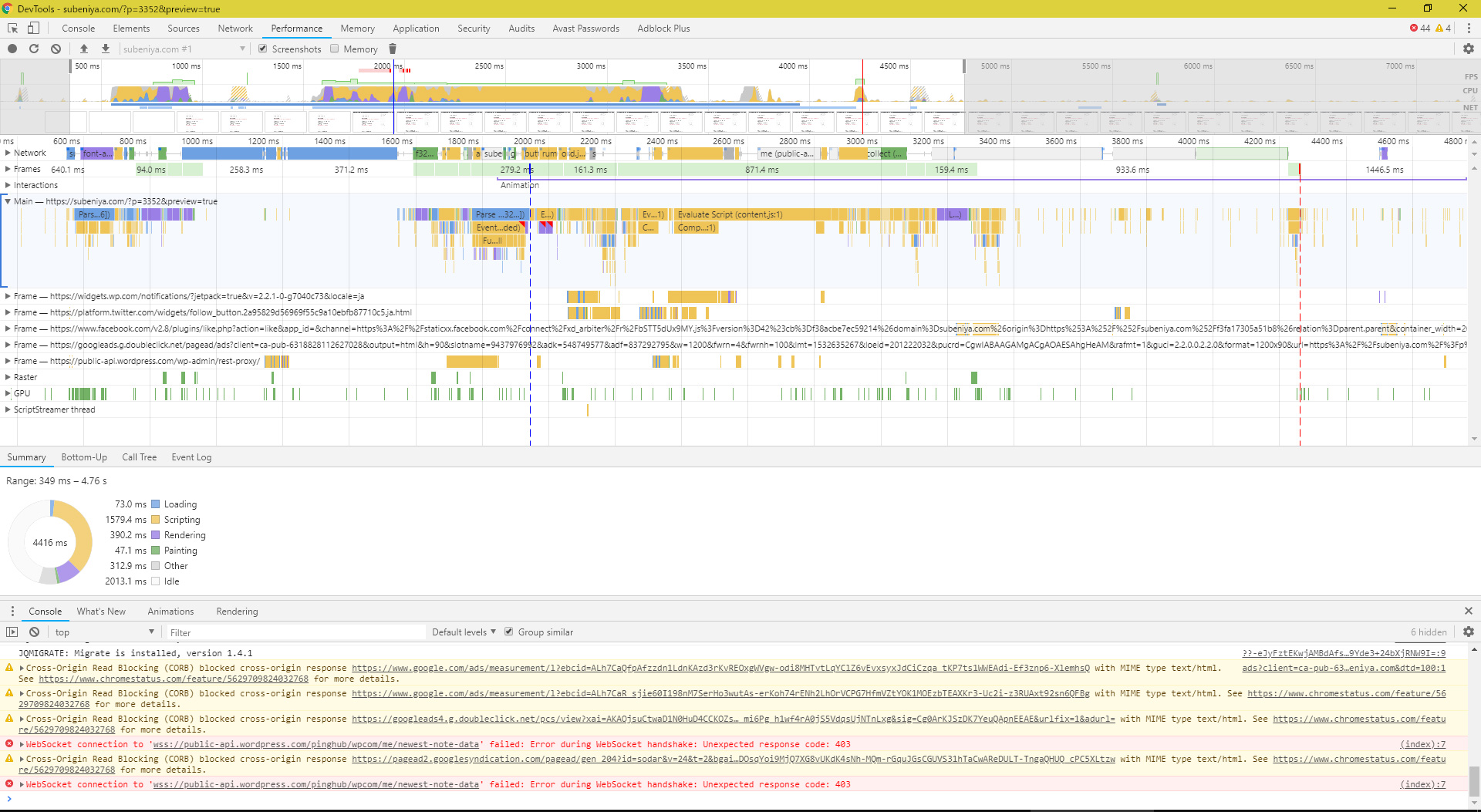
正直ここら辺とか自分で解析できるようにならないと、お話にならないと思います。
張り付けてるSSがあってるのかもわからないし、何が書いてあるのかサッパリわかりません。
解るものといったら下に書いてある赤字がエラーってぐらいか。
以下愚痴。
仕事にしてんだから素人とか書くんじゃねえって感じですけど、ぶっちゃけそこまで勉強する気ないんで・・・。
色々と出来ることは増えたけど、給料が1円も上がってない時点でやる気なんて出なくて当たり前ですしねー。
滅私奉公なんて今の時代流行らないよ、っていうか、戦国時代は報酬が期待できたから滅私奉公してたわけで
しょっぼい給料でそこまでやる人って、よっぽど仕事が好きな人じゃないかな。