このポストは文字数 約:741文字、約 1分で読めます。
CSSレイアウト・パーツサイト
フレームワーク使うより、自分で作ったリセットやら大枠やら使いまわしが多いので
個人的には、パーツごとってメチャ有難い。
まあ、フレームワークはそれはそれで便利ですけど。
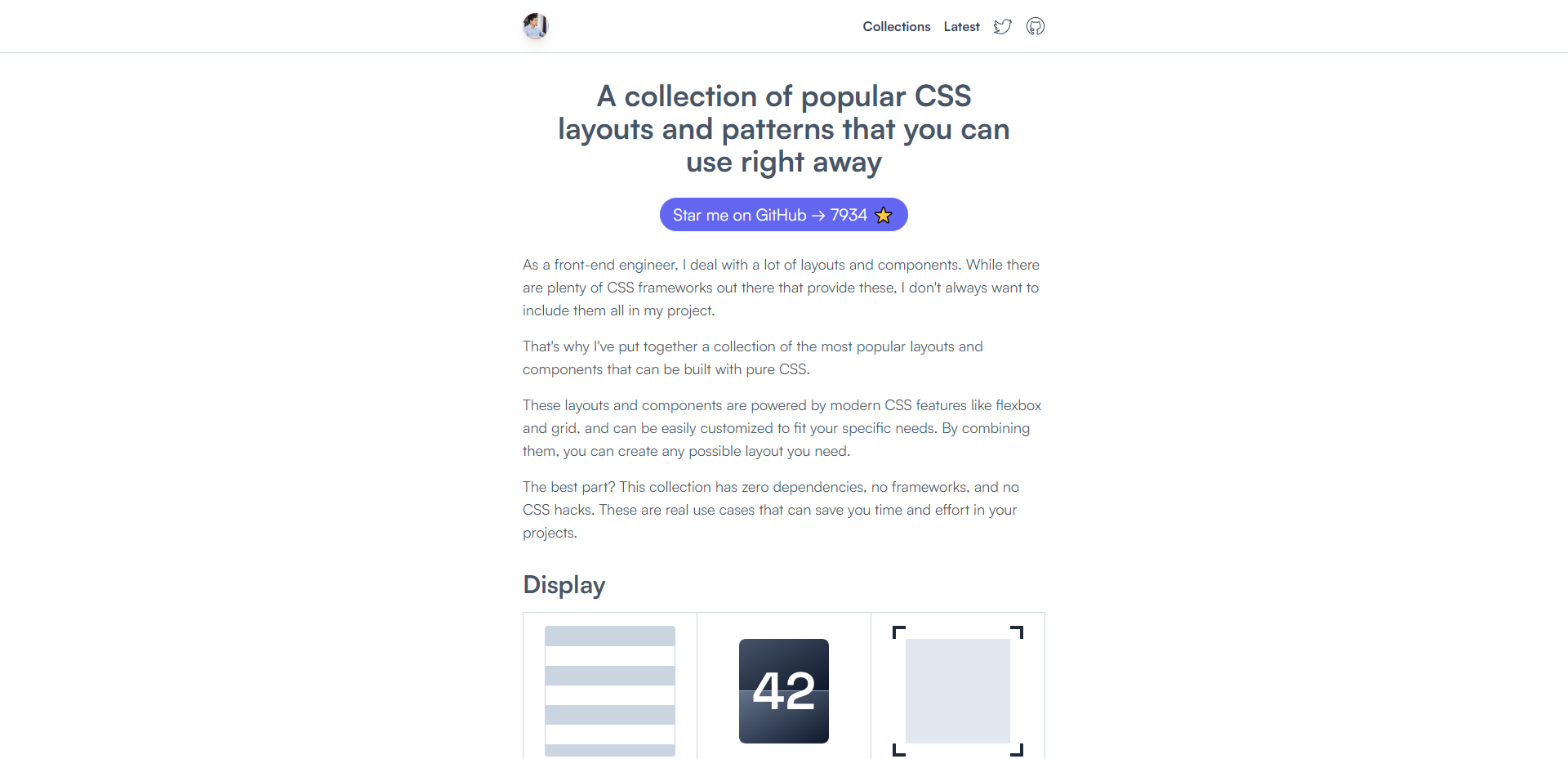
CSS Layout

昔、あっちゃこっちゃで便利だよーと紹介されてたCSS Layout(https://csslayout.io/)。
レイアウトやパーツが紹介されてて、かつシンプルなすぐに使用可能なコードがコピーできるサイトでしたが、なんか気づいたらなくなってまして・・・。
どうしたもんかとURLを検索したら検索結果にCSS LayoutのGitHubリンクが見つかって、
https://github.com/phuocng/csslayout
そこから、現在閲覧可能なURLにアクセスすることができました。
※自分の環境での検索結果の2番目に、↓のトップへのリンクが出てたんですが、作成者本人のサイトとは思わずスルーしてた
CSS Layout
https://phuoc.ng/collection/css-layout/
前のURLは廃止して、こっちに全部まとめた感ありますね。
ちなみに、トップにあるコレクションやシリーズ一覧もめっちゃ有用そう(すんませんまだ全部みてません)
copypet

なんか前もブログに書いたきがしますが・・・w
こちらも、パーツごとにまとめられてるサイトです。
個人的にはめっちゃくちゃ使ってます、マジ便利。
copypet
https://copypet.jp/
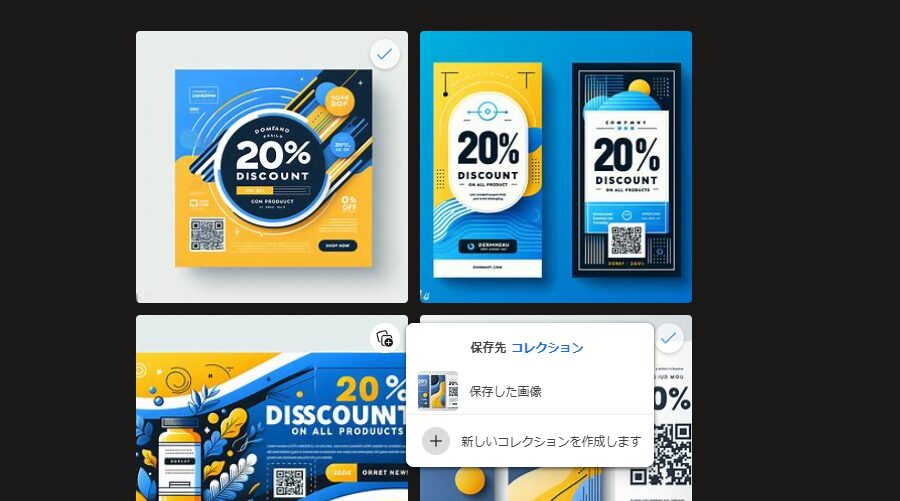
Bing Image Creatorのコレクション

コレクション、ての前からありましたっけ・・・・・・?
なんか「コレクション」クリックしたら
これ知ってたら、作ったので気に入ったのコレクションに入れといたのに・・・w
