このポストは文字数 約:1389文字、約 2分で読めます。
結構前に、リクエスト出していて参加待ちだったんですが、なんか気が付いたら使えるようになってました。
使えるようになったよというお知らせとかそういうメール来てないんですけど・・・いつから使えるようになってたん・・・。
今使用できるのは、Text to imageとText effectsの2種類です。
Text to image
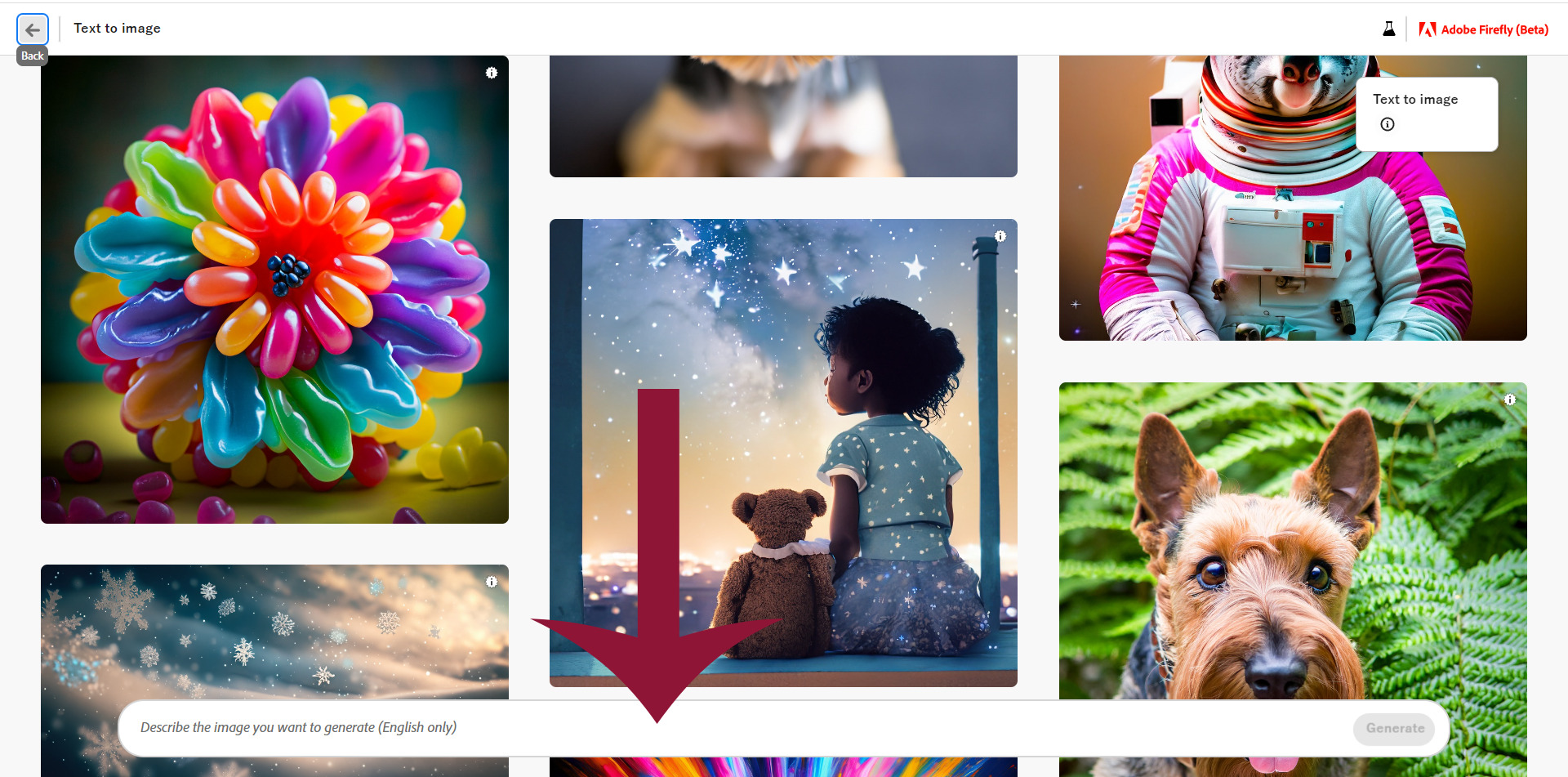
他の画像生成AIと同じように、プロンプトを入れると生成してくれるやつですね。

入力は、ページの下部に入力フォームがあります。
対応は英語のみ。

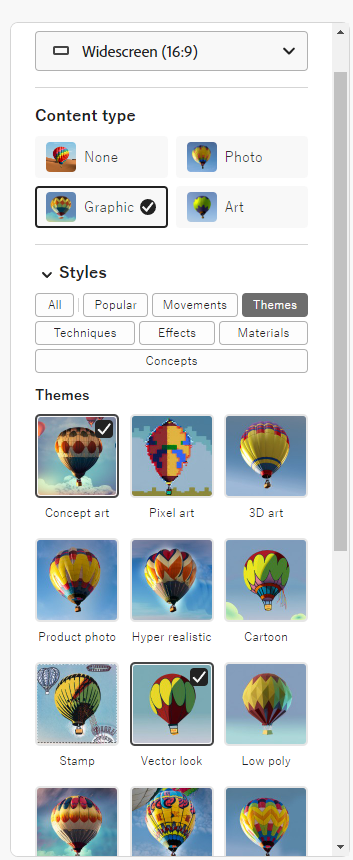
入力後、画像の生成ページに移動すると右側でエフェクトやスタイルを選べるようになっています。
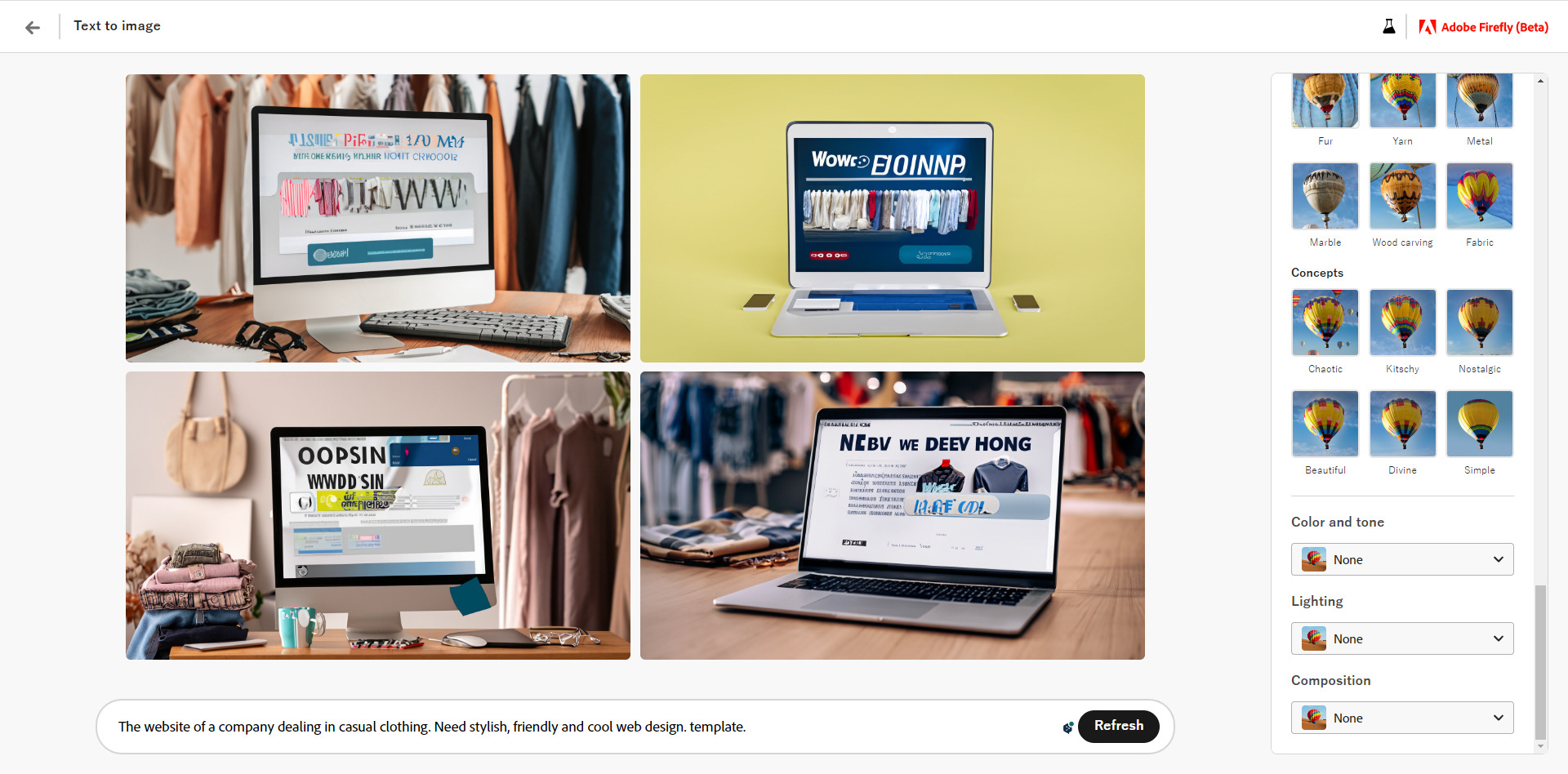
学習に使用したのは、Adobestockにあるもの、というのをどこかで見かけた気がするので、それならWebサイトのデザインとかいけるよね~?的なノリで、架空の企業を設定して、結構あるあるネタにされる「クライアントから要求される漠然とした指示」で入力。
スタイルとかは全て外した状態です。
どこまでAIが判断して答えてくれるかワクワクしてたら

書き出されたのなんかちげえ。
いやモックアップが欲しいんじゃないんすよ。
Refleshで再度別パターン生成してくれますが、何度やってもモックアップ形式。

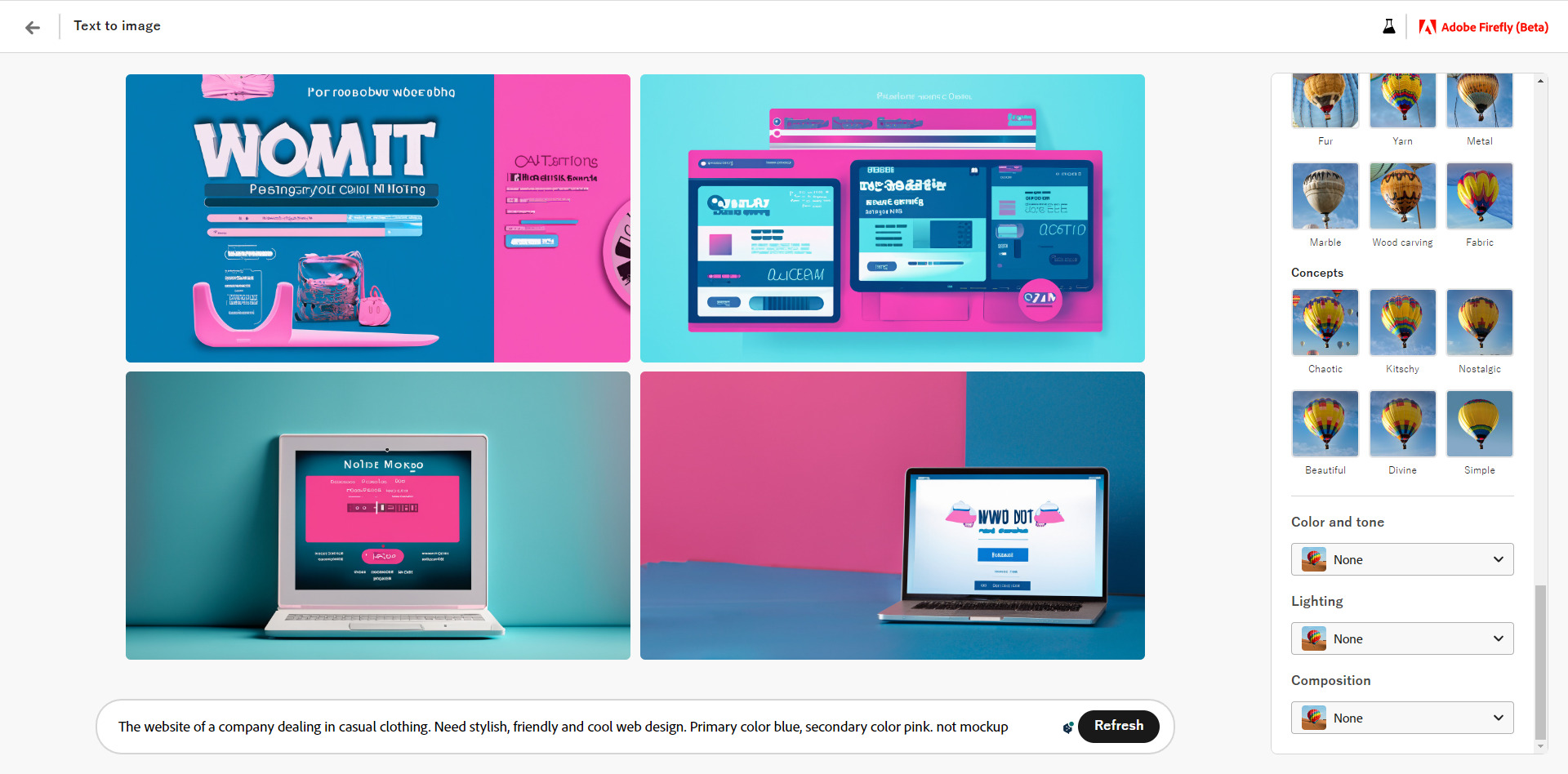
色々書いたり消したりしながら、最後モックアップじゃねーという力業でなんとかデザインっぽい画像ができました。
じゃねえっつってんのに下2枚よぉ。
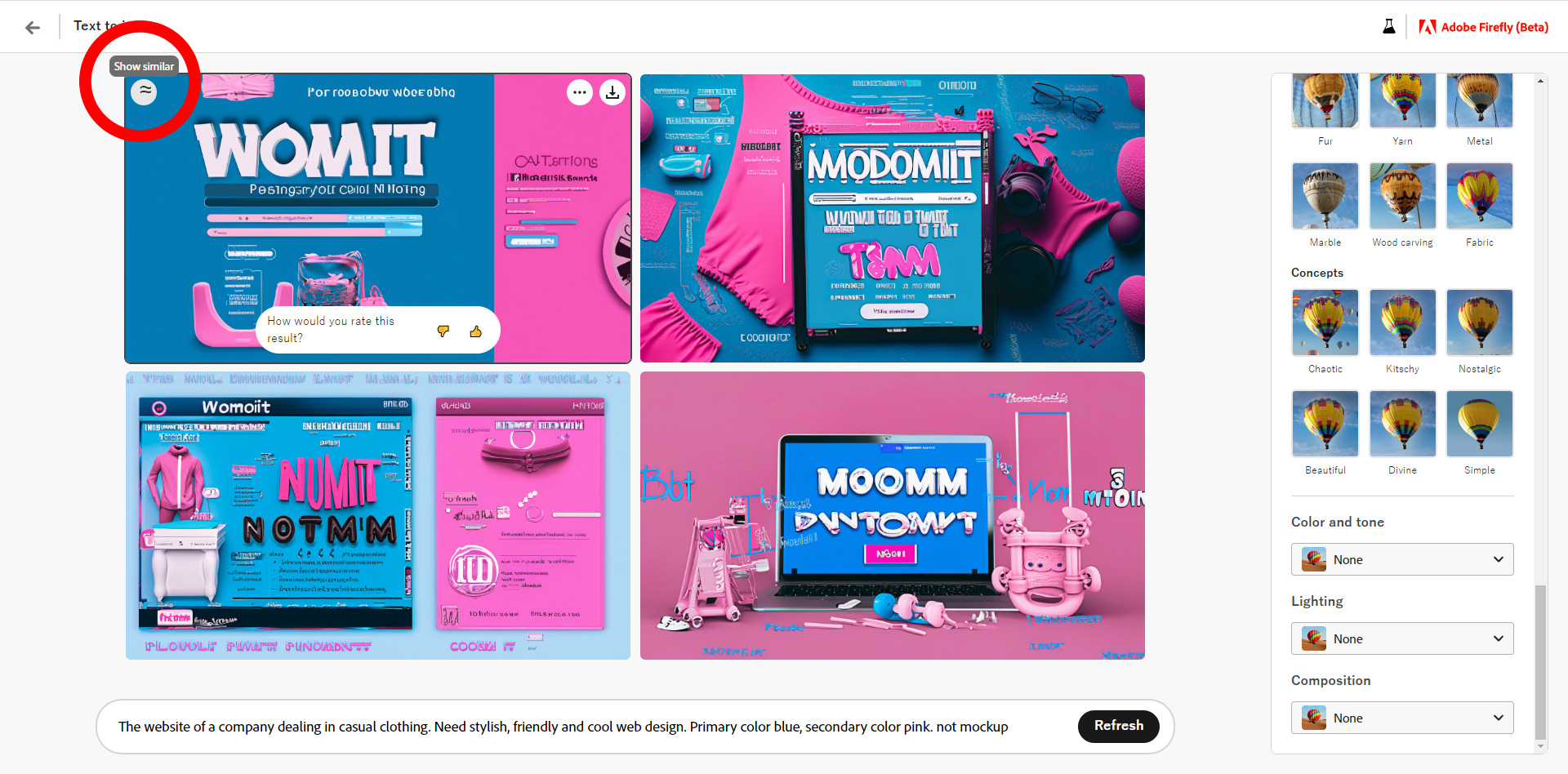
ちなみに気に入った画像があれば、その画像の左上にある波マークのようなものを押すと、それをベースに別パターンを生成してくれます。

なんか、色をピンクと青で縛ったせいで子供服っぽいかんじに。
カジュアルどこいった。
一応補足

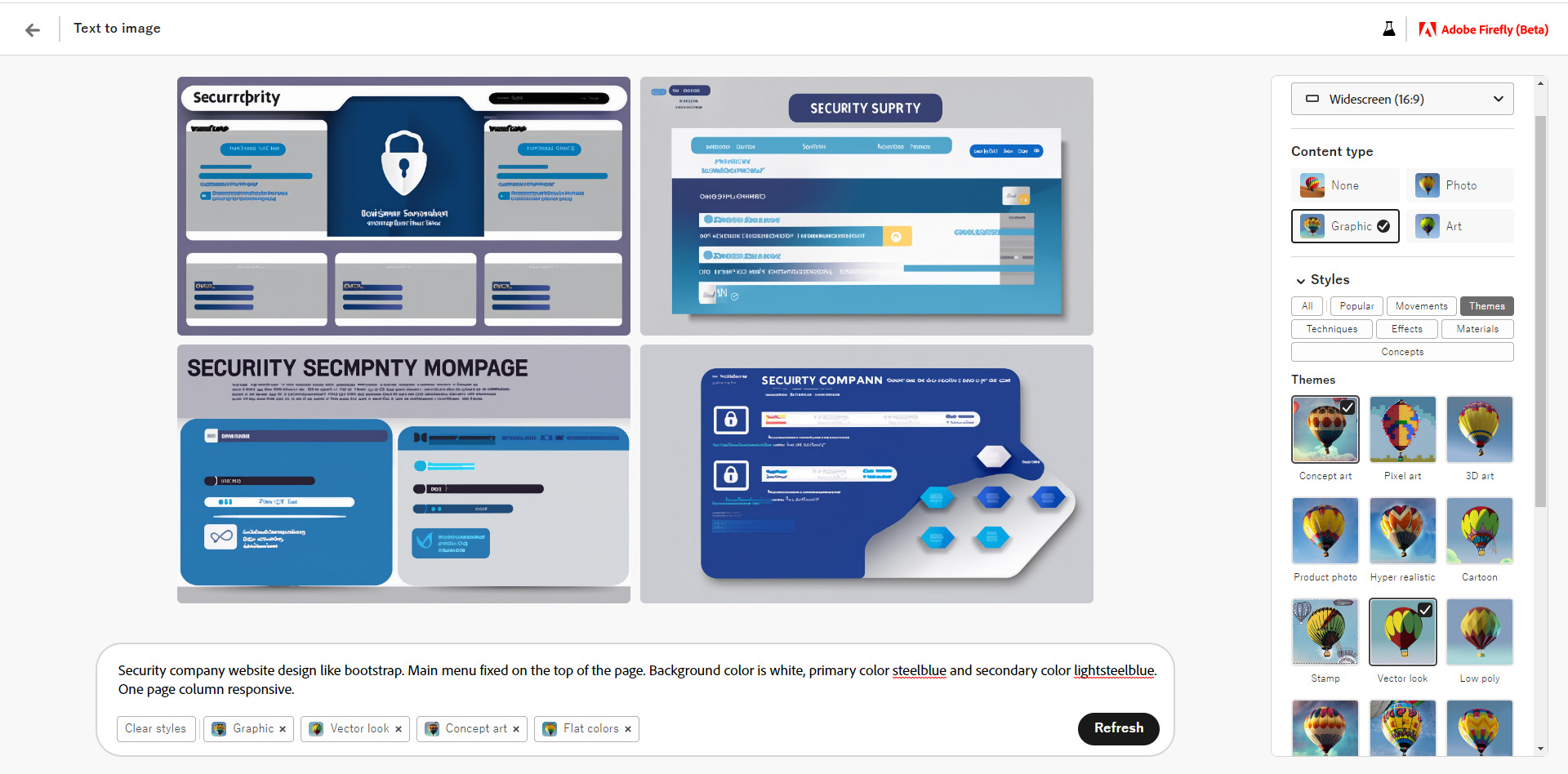
細かくプロンプトを入力して、エフェクトとかも指定すればある程度はイメージに沿ったものが・・・出来上がって来ると思います。
少なくともモックアップは脱出しました。
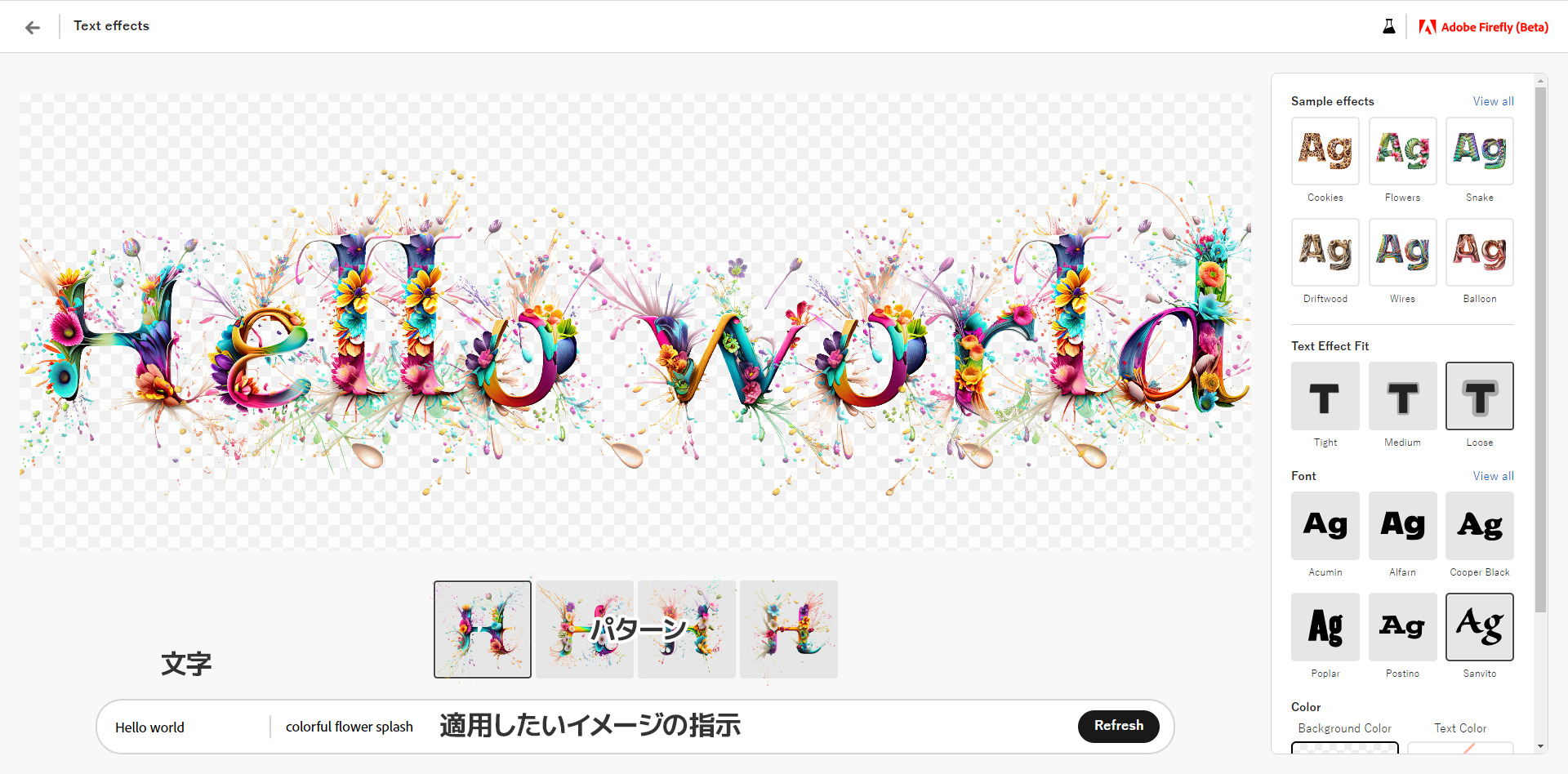
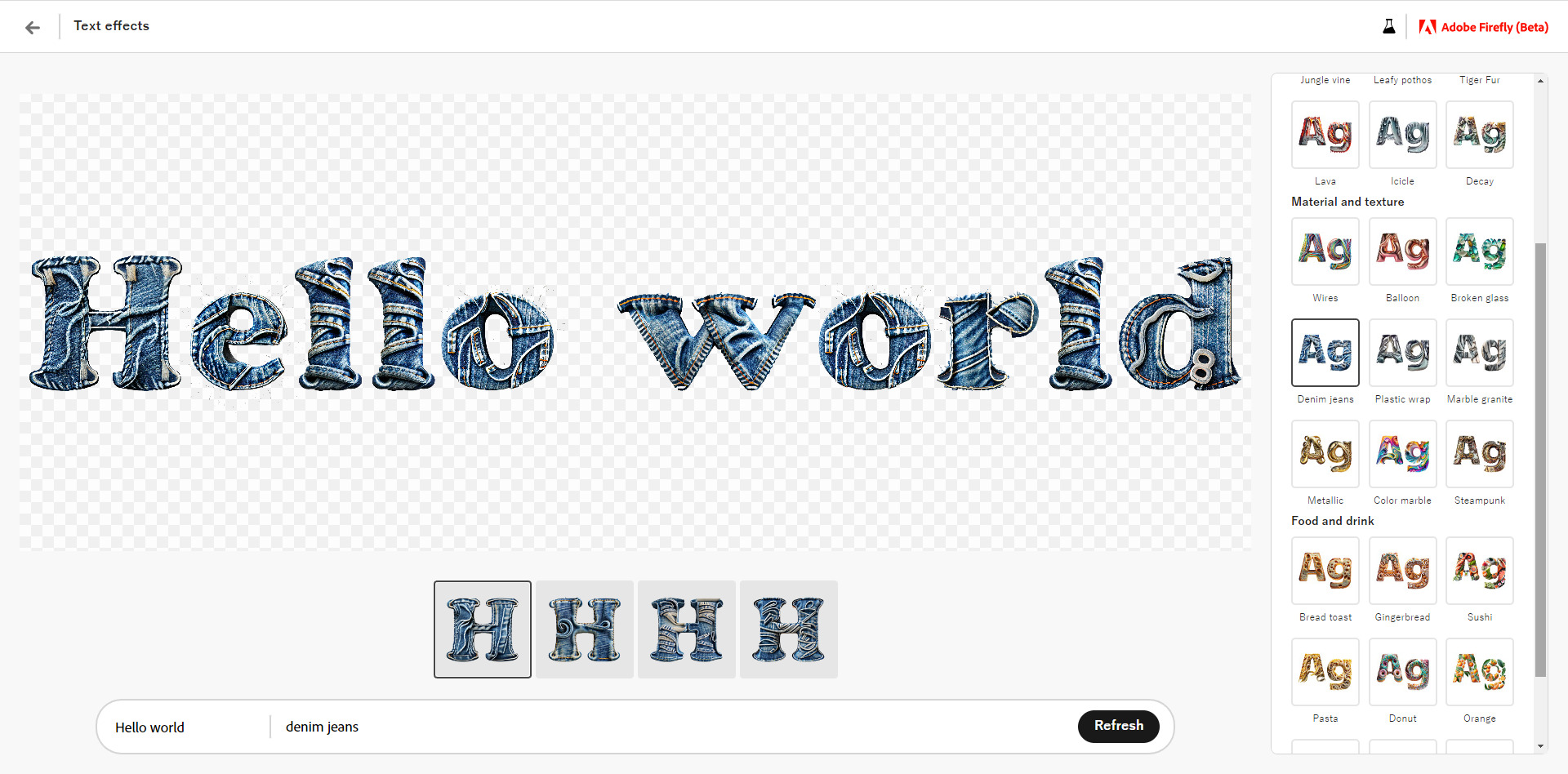
Text effects
これは、Firefly独自と言ってもいいかもですね。

適用したい文字と、適用したいプロンプトを入れるか、自分で入力しなくても見本がいくつかあるので、それを適用。
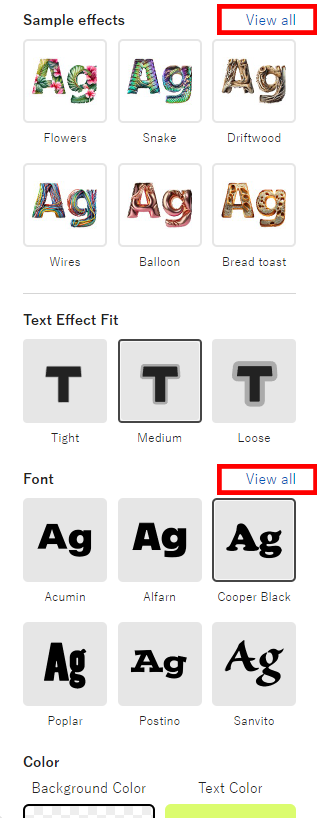
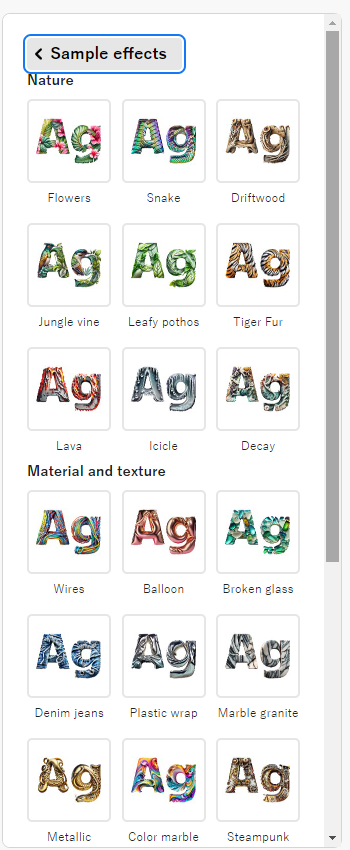
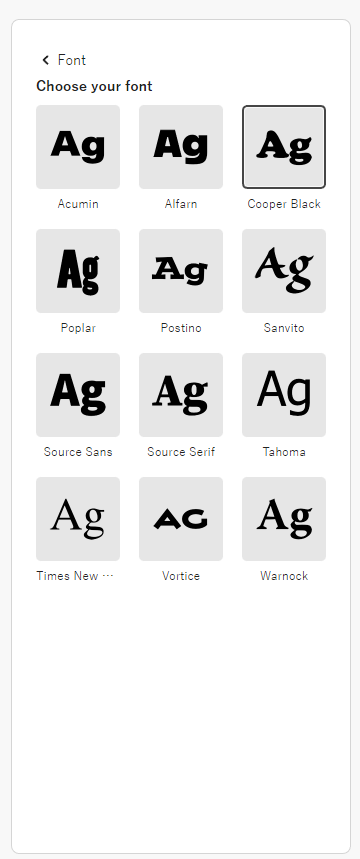
view allで他のパターンも閲覧できます。

エフェクトは結構種類が充実しているんですが

フォントはまだ種類少なめ

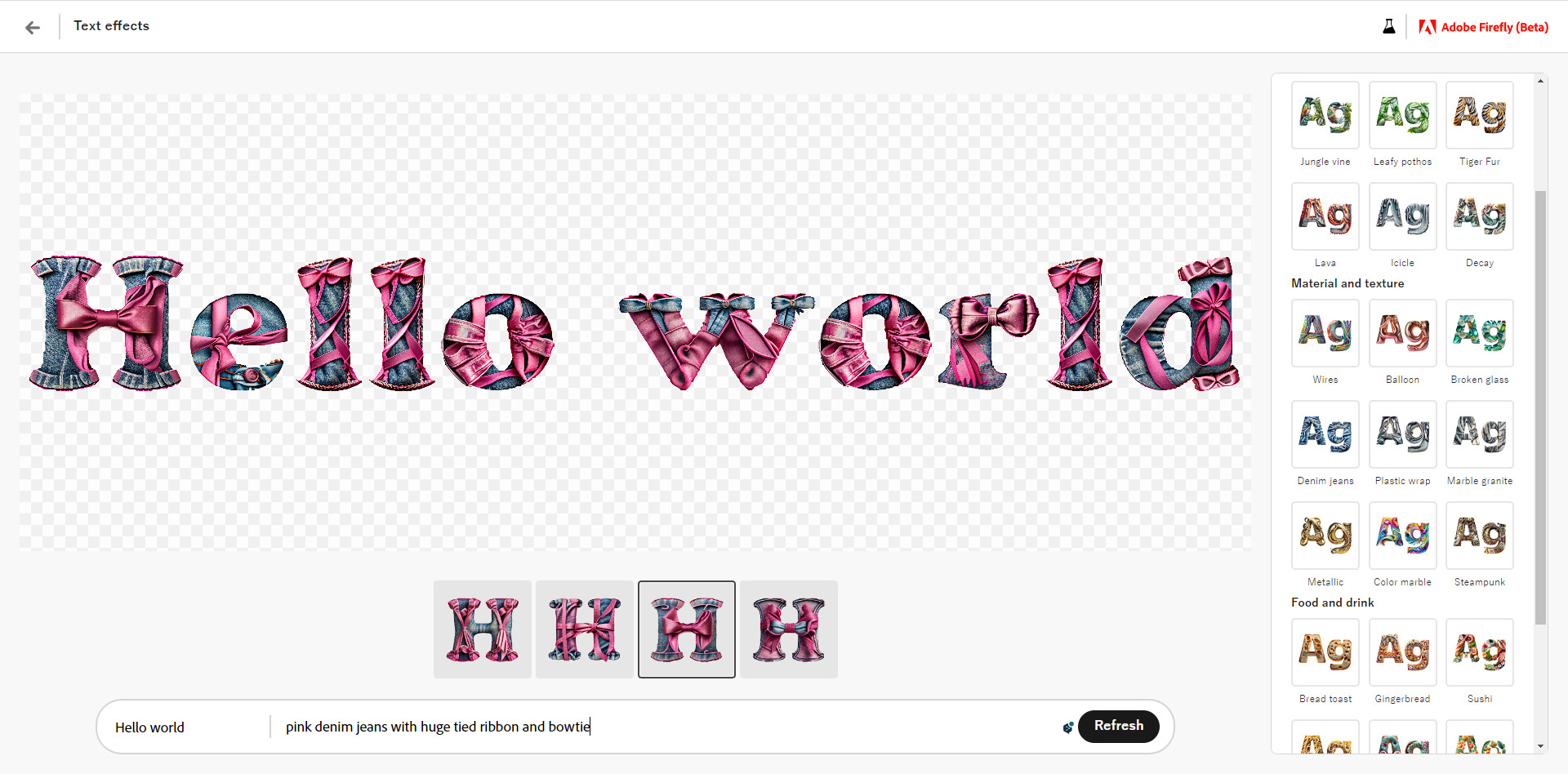
サンプル編集もできます

デニムジーンズに適当に追加
(ピンク色のジーンズが欲しかったのになんか思い通りにいってませんけどもw)

画像について
現在は、非商用のみ利用可となっています。
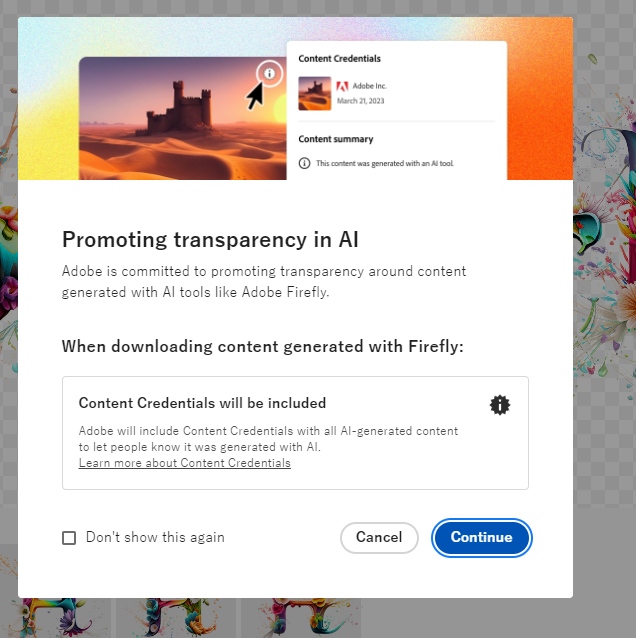
また、保存の際は下記のような注意書き。

直訳:
AIの透明性を促進する
アドビは、Adobe FireflyのようなAIツールで生成されたコンテンツの透明性を促進することを約束します。
コンテンツクレデンシャルが含まれます
アドビは、AIで生成されたすべてのコンテンツにContent Credentialsを記載し、AIで生成されたことを周知する。コンテンツクレデンシャルについて詳しく見る
firefly
https://firefly.adobe.com/
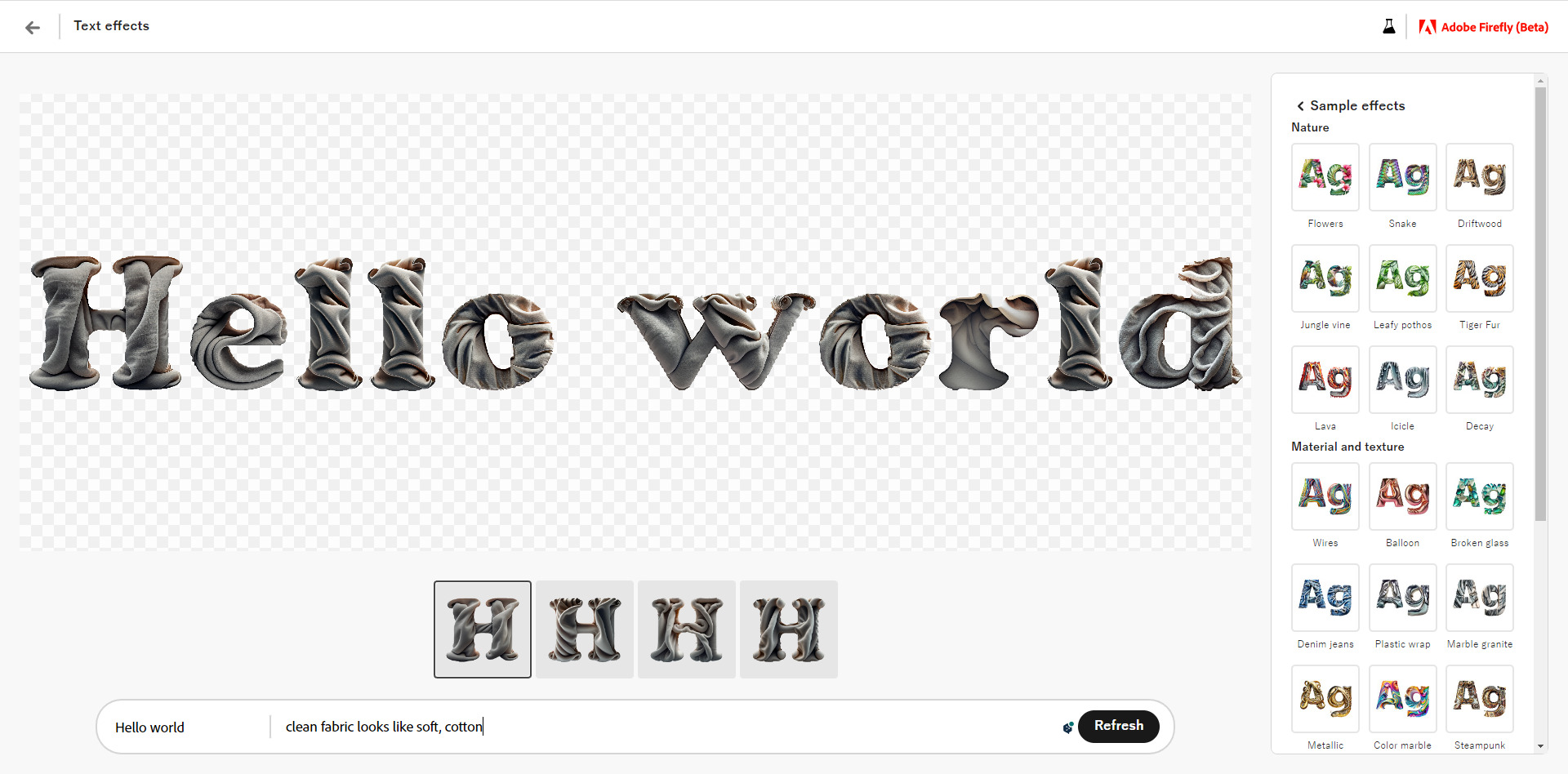
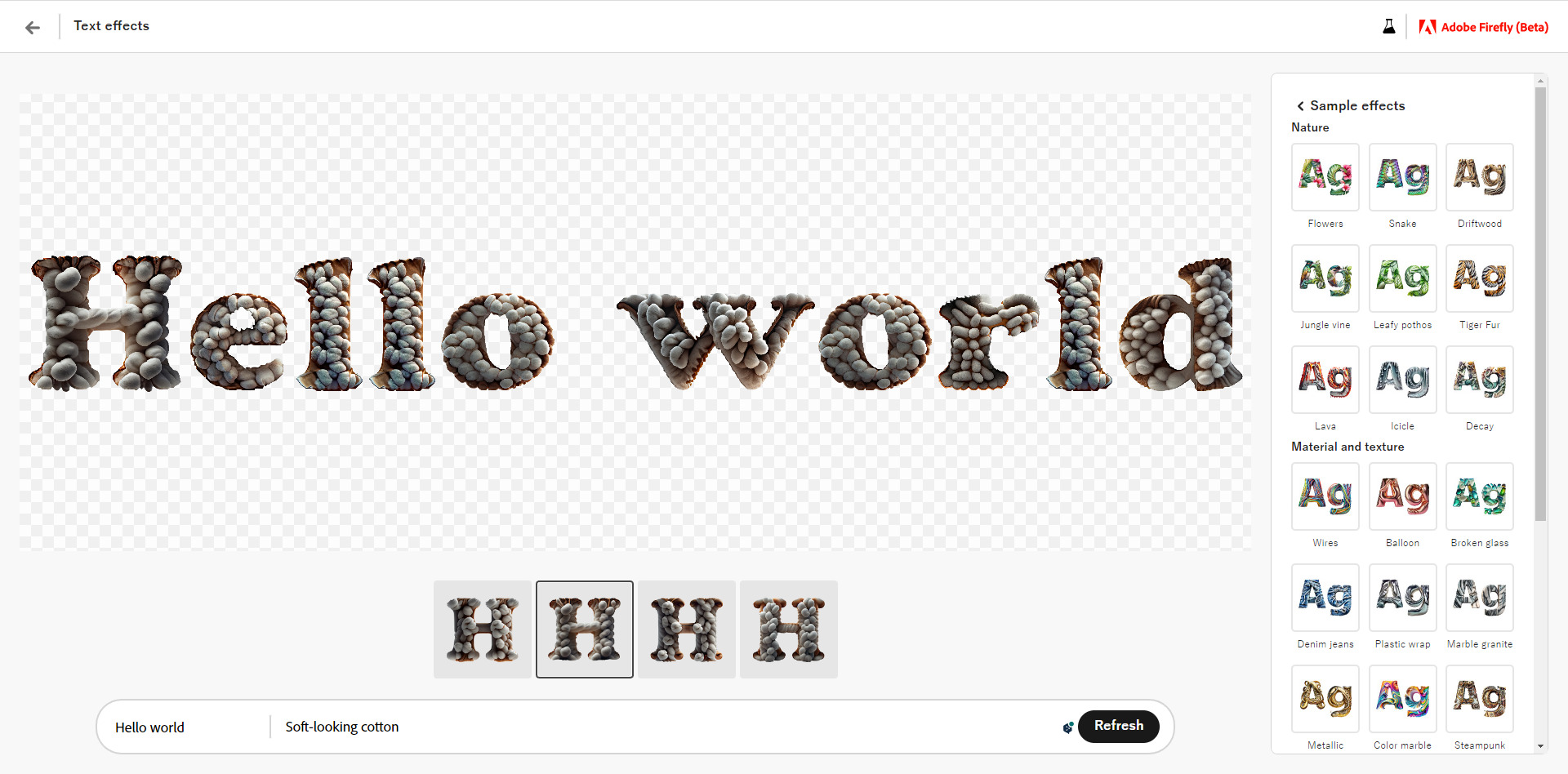
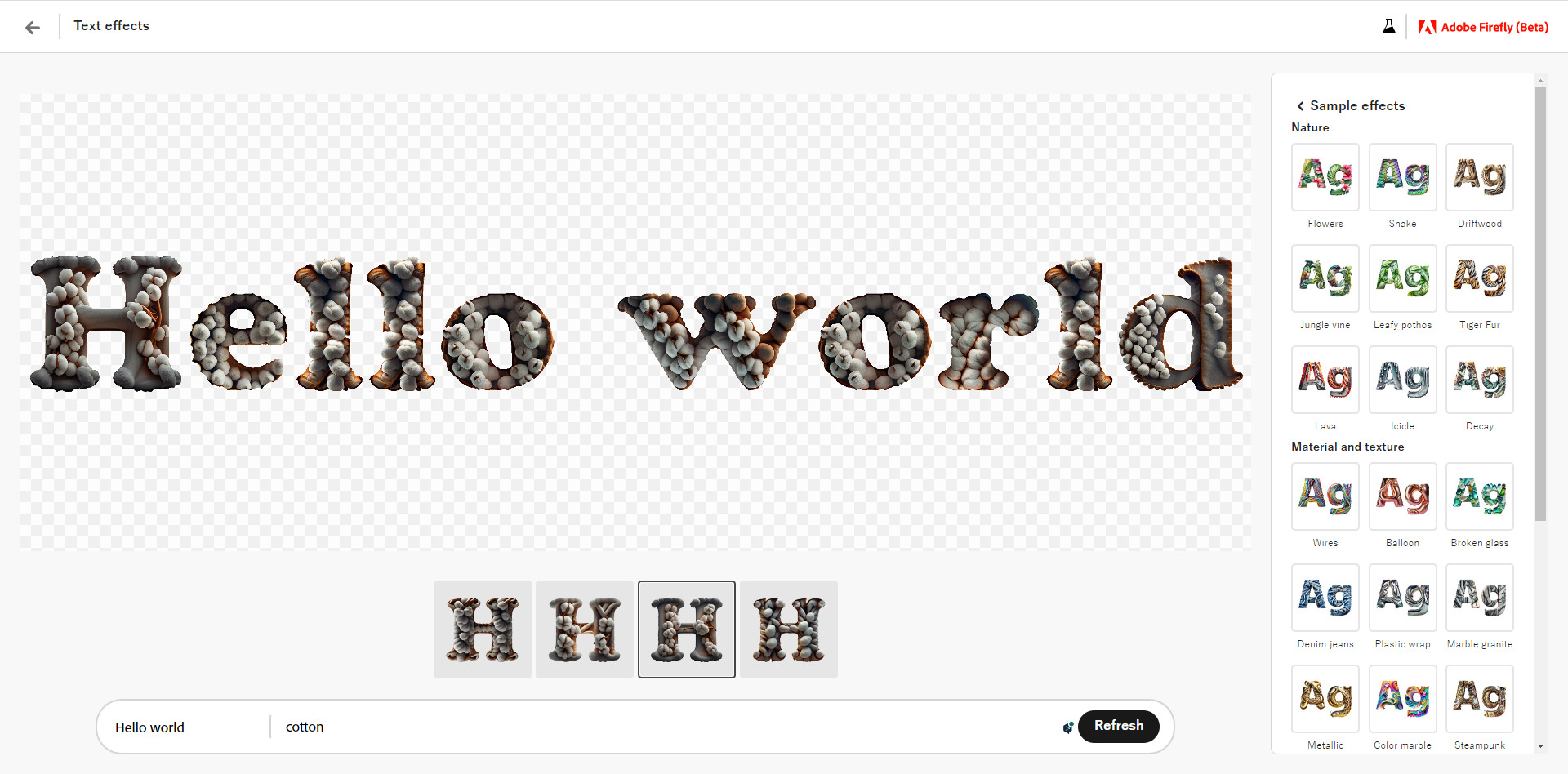
オマケ:コットンやばすぎ
ブツブツが出てくるので苦手な人は閲覧注意
生成された瞬間叫びそうになりました。

コットン、だけだと綿花判定なんじゃろか・・・。

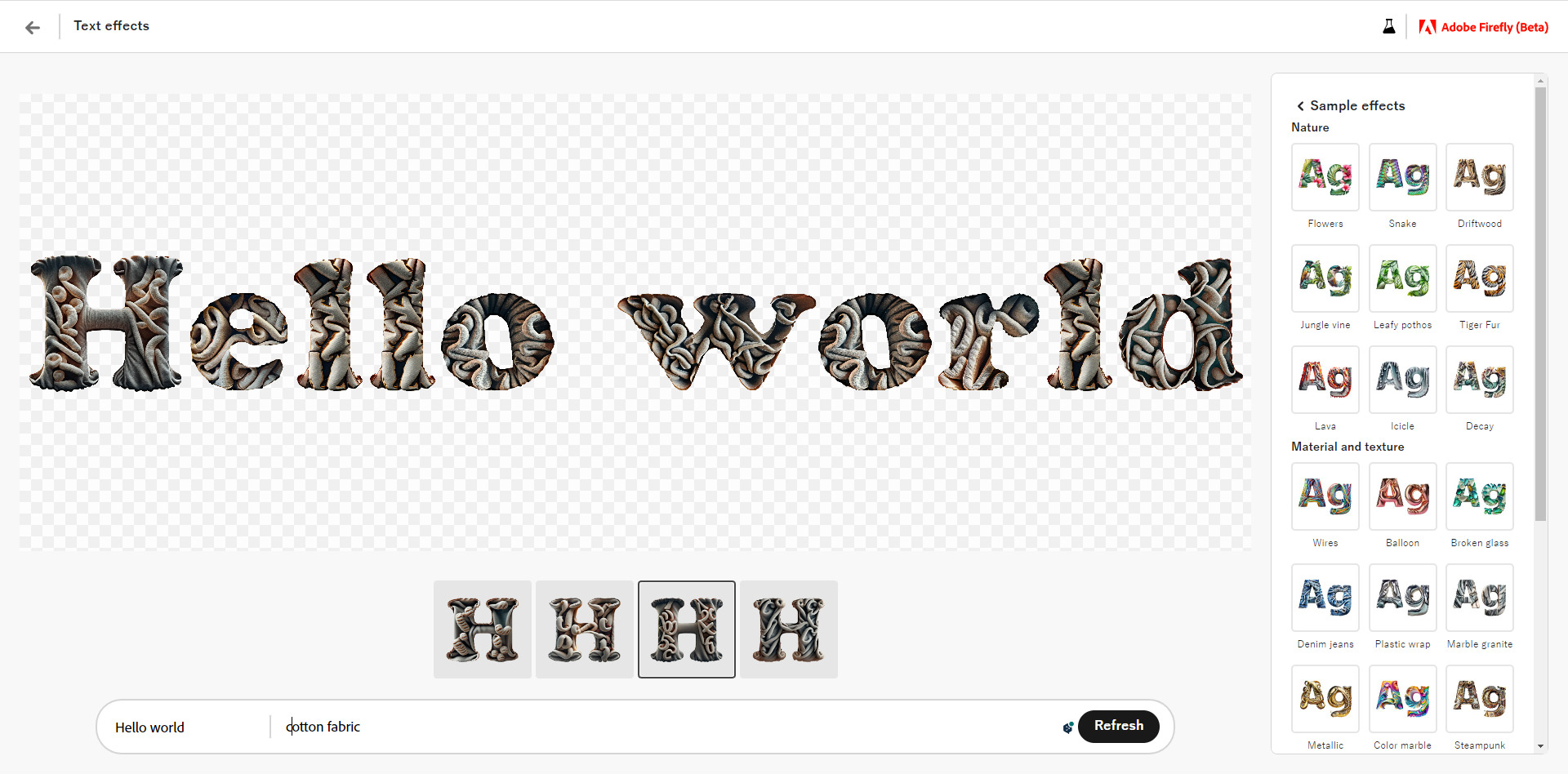
コットン 布にしたらブツブツは解消されましたがこれはこれでキモイ

試行錯誤の末、なんとか布っぽく・・・イヤでも一部なんかきもいんすけど・・・