このポストは文字数 約:1548文字、約 3分で読めます。
※探せば同じような事ができるプラグインが存在してたり、
テーマファイル側で元々対応しているものがあると思いますが・・・w
(探す気なっしんぐ)
いちいちYoutube動画をレスポンシブ対応にすんの面倒くさくてずっとほったらかしてましたが、折角なのでChatGPTに要件を打ち込んで作成。
以前だったら、目的に合うものを探しまくるとか、見つからなければ、もう中身はさておきなんとか調べて作成してましたが、はまじすごい時代になったもんです。
んまあ、それでも思い通りのものを作成してもらうのに結局あーだこーだと時間はかかりましたが、それでも自作でコレやると仮定した時間に比べたら多分当社比20倍ぐらい短縮されてますよ。
とはいえ、自作したわけじゃねーんで、作成者ChatGPTにしときました。
名付けて「YouTube動画レスポンシブ対応プラグイン」
ってそのまんまやんけというツッコミはさておき。
YouTubeの共有からコピーした動画URLを張り付ければ、そのままレスポンシブ対応の埋め込みにしてくれます。
つまり、画面サイズに合わせて動画のサイズも自動的に調整されるということです。
※アドレスバーからコピーしたものは不可
実際に埋め込んだもの
使い方
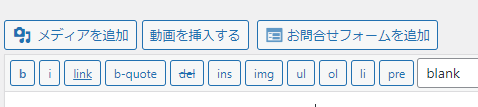
プラグインを導入後、投稿画面に

「動画を挿入する」というボタンが追加されていると思います。
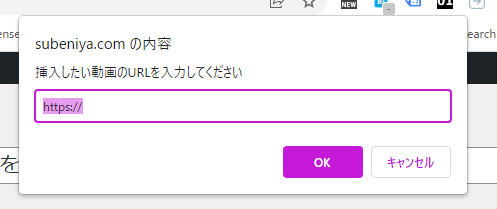
そのボタンを押すと

というのが出てきますのでそこに

コピーしたURLを張り付け。
自動でショートコードが記事に追加されます。
ちなみに私自身がノンプログラマーなため、コード内容に関してはほぼ未確認となり以下の点に注意が必要です。
- コードの正確性は保証できません。
- コードのセキュリティに関しては保証できません。
- 当プラグインのアップデートはありません。
- 名前の通りYouTubeのみ対応です。
- くどいようですが、共有からコピーした動画URLのみ対応
もし、このプラグインに興味がある方は、以下のリンクからダウンロードできます。
ただし、自己責任でご利用ください。
このプラグインによって発生したいかなる問題にも責任を負いかねます。
subeniya.com/dl/video-embed.zip
何をしたかったか一応軽く説明しとくと
Youtubeをレスポンシブ対応するときには以下のような形での実装になると思います
(他の形式あるかどうかしらん)
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe src="URL" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" frameborder="0" allowfullscreen></iframe>
</div>
それを踏まえて
・投稿画面に、ボタンが欲しい
・URLを入力するだけで上記の形で書き出し
URLは、共有を押したら一番最初にあるhttps://youtu.be/XXXが楽だと思ったのでそれを基準に。
iframeの場合、https://youtube.com/embed/~~となっていないとエラーになってしまうので
共有でコピーしたhttps://youtu.be/XXXをhttps://youtube.com/embed/XXXに変換するように指示。
で、最終的にできてきたのが今回のプラグインとなります。