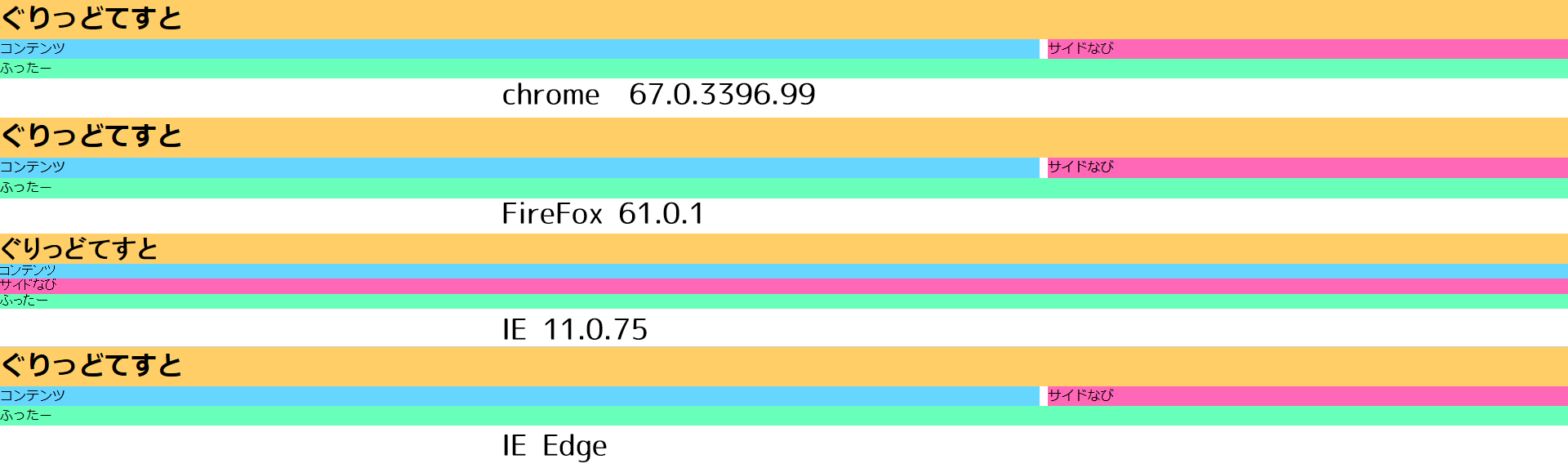
このポストは文字数 約:615文字、約 1分で読めます。
Grid Layoutは、floatやflexboxなんかに変わる新しいcssの仕様ですね。
去年からチラホラ見てましたけど、実際使ったことはなく。
というか各種ブラウザに対応を考えると、なかなか新しい物には手をだせません、特にIEおめえだ、おめえw
Grid Layout関連説明とかのサイト様
5分で完璧に分かる!CSS Gridの基本的な使い方を解説
CSS GridとFlexboxを使ってメディアクエリなしでレスポンシブにレイアウトする方法
CSS Gridを使ったレスポンシブ対応の基本レイアウト
CSS Gridを使う前に知っておきたい、floatやflexboxなど既存の実装にどのような影響を与えるか
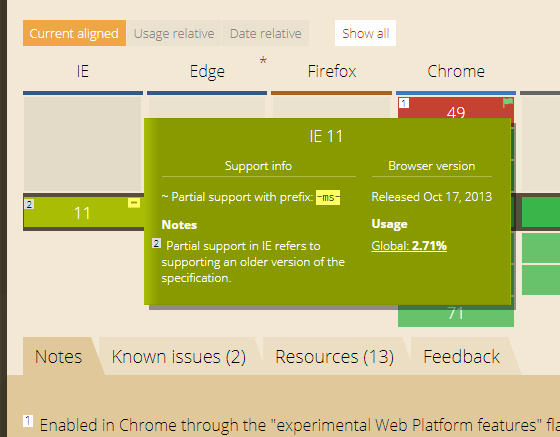
2018年8月現在の状況をCan I Useで見てみると
ウンコIEが相変わらず足ひっぱってあばばばばば。

edge17は大丈夫なんですけど11w

プレフィックスつければいけるよーんて書いてあるけど。
下記のサイト様で、ベンダープレフィックス付けたサンプルを見てみると、相変わらずIEがががwwwwwwwww
CSS Grid Layoutをガッツリ使った所感
※解決策も載せてくれてますので、安心。
使いたいんですけど、まだめっちゃ楽に使えるかといえばIEのせいで余計な手間がかかるので個人的にはまだ・・・てカンジです。
「IE11は切り捨ててやる」はWin7まだシェアがあるのでができないのが悩みどころすな。