このポストは文字数 約:1090文字、約 2分で読めます。
めっちゃ簡単にページをカスタマイズできるWordPressの便利プラグインを見つけたのでご紹介します。
多分・・・調べたらもうすでに紹介してる人イパーイいるとおもうんですが、
たまたま案件で、別のプラグイン入れようとしたところプラグイン一覧で見つけて、使用してみたところ
「おほー!なんじゃこれー!便利」って偶然発見しました。
もっと早く知りたかった。
オススメポイント
・日本語対応してるよ(一部非対応だけど、これ重要)
・どんなテーマファイルでもOK
・簡単にカラムが作れちゃったりするよ、大元のベースだけ用意しとけばいちいちCSS用意しなくていいね(しろよ)
・YouTubeやGoogleMapとかもサクっと追加できるよ
・タブやカルーセルもいけるよ
・しかもこんだけできて、直感的に操作できるよ
・色々、SNSボタンとか用意されてるよ(形も四角やら丸やらポチっと押して選べるよ)
・もちろん、ページを作成したあとに、Elementor Page Builderつかわずに、普通に従来通り画面での編集もできるよ
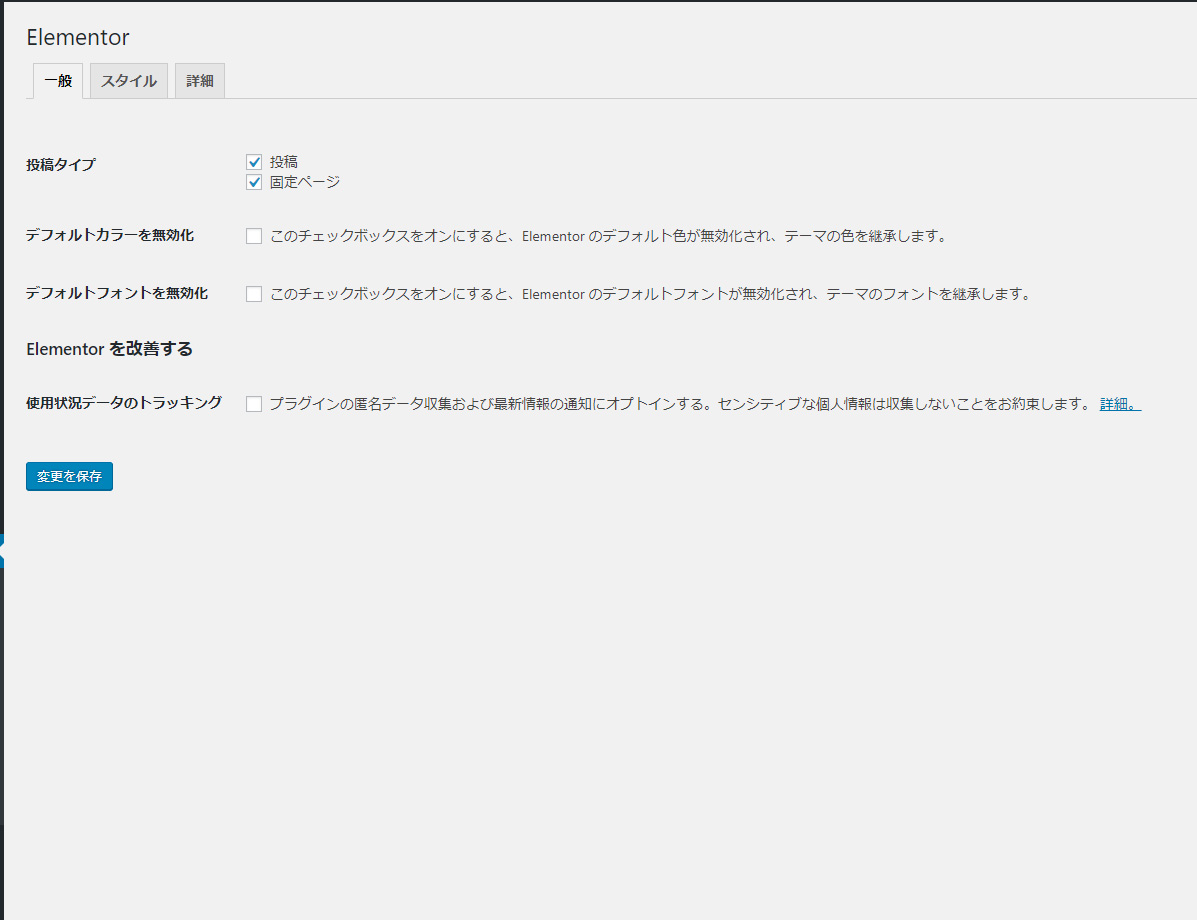
設定画面



投稿だけに使いたいとかテーマの色を継承するとか、フォントとかそういった設定。
まあ・・・テキトウでいいんじゃないかと。(よくない)
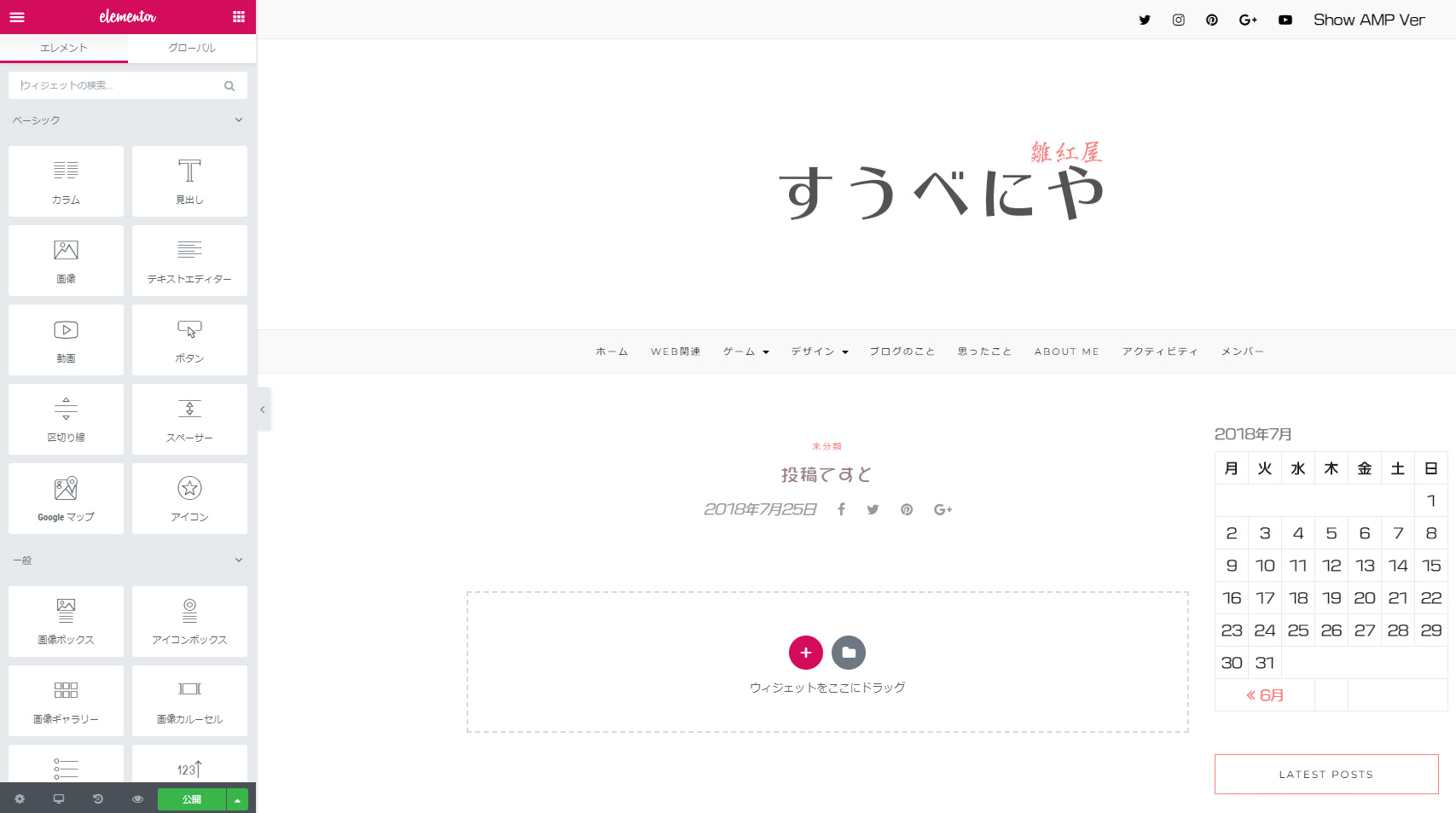
使い方

ページが遷移して、こういったエディタ画面になります。
あとは左から、使いたいものをドラッグドロップで配置するだけ。
なんて便利なんでしょう。
テストで作ったテキトウページ(途中重かったの加味しても5分ぐらい)
何も考えず詰め込みすぎて、うひーってぐらいごっちゃごちゃw
なんかプログレスバーとかも入れられるので、ポートフォリオ?ページとかもこれでサクっと作れますね。
テンプレートの追加方法

ここのウィジェット追加のフォルダポチるだけ。
一覧が出てきますので、追加します。
有料版だと、カスタムCSSが使えたり、テンプレートの種類が多いというカンジです。
無料版でも「スゲー」って機能が満載なので、無料でも問題はなさそう。
まずは無料で使用してみて、気に入ったら購入する、てカンジが良いかなと思います。
ちょっと気づいた問題点
プラグイン同士の相性なのか、サーバーの問題なのかはわかりませんが
編集後、更新を押すと403エラーで行った変更が保存されないことがあります。
(文字色とか、背景色変えたときにエラーがでました。カラム追加とかは大丈夫だった)
ちなみに、今使ってるXサーバーは全く問題なく使えてます。
このあたりは、問題の特定行うため一個一個プラグインをオフしていくのがいいかもしれません。
(WAFはオフったが出ました)