このポストは文字数 約:860文字、約 2分で読めます。
昨今、Webページの読み込みスピードが重要だ!!
ってゆーんで、改善指示きているんですけど、正直きっついw
泣き言言ってる場合じゃないですけど、言いたくもなる。
やれ的なことを言われてるのが5秒以内。
いやー、ぶっちゃけ、これって、デザイナーとかコーダーの仕事っけ・・・?w
静的なHTMLだとわりと5秒(4秒~6秒とか)に近いところまでいけるんですが、WPのサイトだともう時間かかる。
表示速度改善中
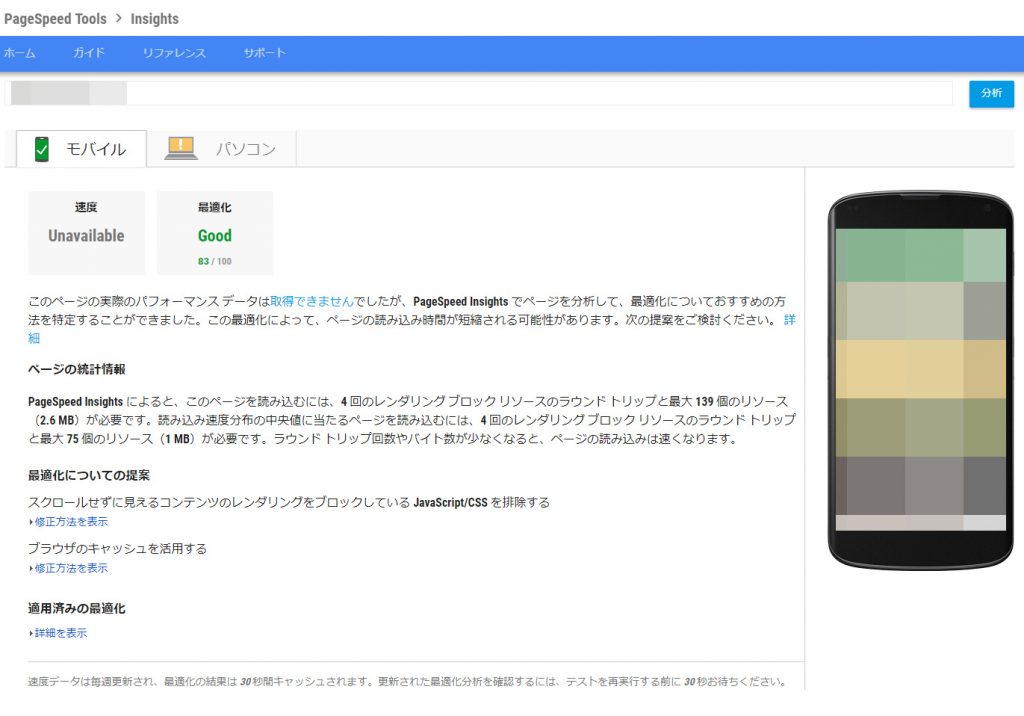
気になるのが、PageSpeedInsightだとそこそこスコアいいのに、モバイルの速度テストしましょうサイトだと散々ってこと。
(PCはまだ画像圧縮が甘いので、ちょっとスコア低いです)
今7秒なんで、(もともと14秒近くあった)だいぶ改善はしたと思うんですが、テストのタイミングによって、これが10秒超えてたりする謎現象勃発
(多分サーバー)
これで許してくださいと言いたいとこですが、おそらくダメなので・・・
でも、丸2日ほどかけてますけど、7秒以下にならないんですよね~。
表示速度改善内容
- ヘッダーにあった、javascriptは下へ
- rel=”preconnect”で外部から取り込んでるのは先読み指定
- javascriptで非同期いけるものは、async追加
- Image Optimizerだと、圧縮が甘いみたいなんで、外部ツールでアホみたいに圧縮(だんだん画像がきたなく・・・)
- css圧縮(style.cssだけは圧縮できないのでそのまま)
- それでもまだまだダメなので、プラグイン入れていろいろ圧縮
- .htaccessでキャッシュ指定
- .それでもまだキャッシュがどーとか言ってくるので、WPのキャッシュ系プラグイン導入(重くなった気がする)
やんなきゃいけないなーと思うこと
1:@import使ってcss読み込ませてる(ていうか元ファイルがそーだった)のでまとめたほうがいいのか・・・
2:fontawesomeとか使ってるんで、必要なものだけにできるよう置き換える。(はーめんどくさ)
と、いうか、これ以上どうしろと・・・・どうすりゃいいの・・・