このポストは文字数 約:1573文字、約 3分で読めます。
前回、散々グチっていました、が。
自己解決したので、もしかしたら、自分と同じように「ウガー!!!!!」って発狂している人いるかもしれないので。
いや、解ってみれば案外マヌケな理由というかすぐに気づきそうな理由だもんで居ないかもしれませんけど。
まず、
なんでプレビューでNot Foundになっていたか。
どーやればNot Foundじゃなくなるのか
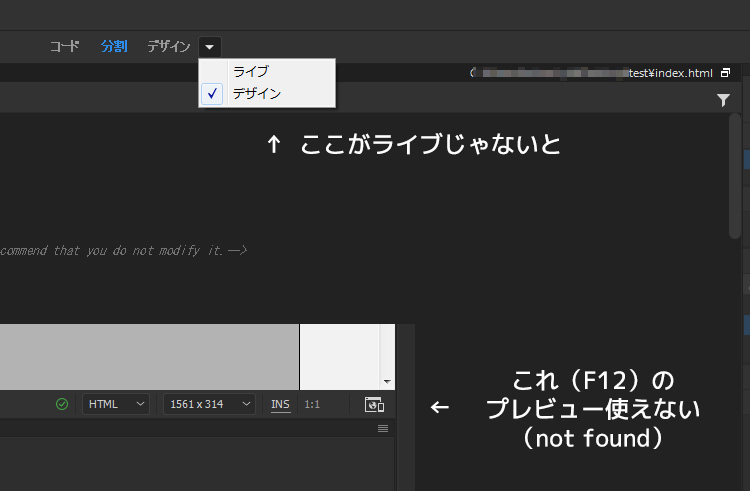
Dwの編集画面では、コーダー向け(デベロッパーがそうですかね)・デザイナー(多分こっちは標準)向けに画面や配置を切り替えられるのですが、その中に、”ライブ”というのがありまして。
普段は標準で、プレビューはデザインをつかっています。
コードの画面だけでも作業はできますが、プレビューの該当箇所をクリックすると、コード側の該当箇所に飛ぶのが便利すぎて(笑)
デザインで作業している理由ですが、ライブに比べて軽いのと、ライブだとcssのアニメーションとかも全部再現してくれるので、作業中はちょっとうざったいというのが・・・。
そういう使い方なので、作業時には、ほとんどライブは使いません。
ライブを使うと確かにブラウザで見た時と近い見た目と挙動を確認しながら作業できる利点はあります。

で、そのプレビューがライブになっていないと、ブラウザプレビュー時にNot Found食らうようです。
いや、どっかに、これ説明かいてあったっけ?
(※読まない人)
ライブに切り替え→また戻すはメンドウだ。
ってことで、なんか発見してしまったのが

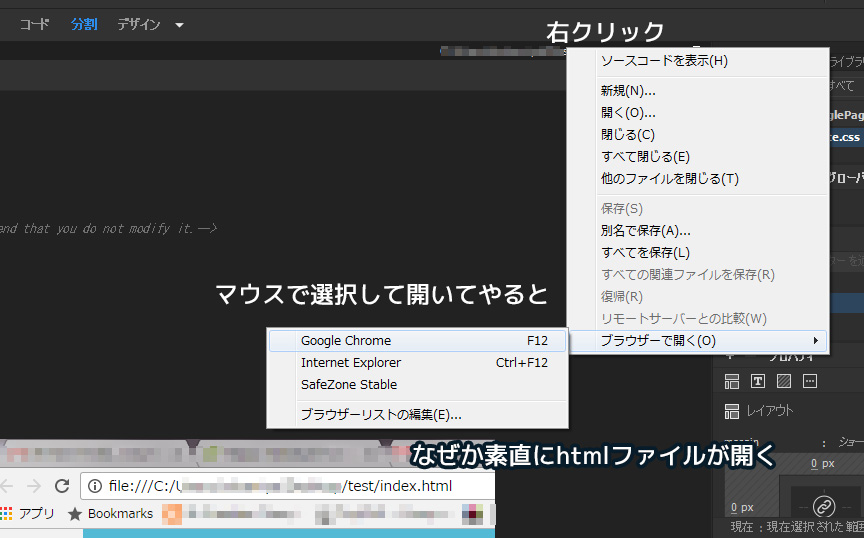
ファイルパスの上で右クリック、なぜかマウスでブラウザを選択するとファイルを直接ブラザで読み込んでくれます。
で、これ説明かいてあったっけ?
おかげさまで、いちいちフォルダ開いて該当htmlをブラウザでひらいてー ってことはしなくてよくなりましたw
GoogleWebフォント アーリーアクセス
Google Fonts + Japanese Early Access
Google Fonts + 日本語早期アクセス
https://googlefonts.github.io/japanese/
ところで、これ、めっちゃいいですねー。
知ったのつい最近なので、果てしなく今更感ただよっていますが。
今までは、Noto Sans JPは使えていましたが、M+とかさわらびとか、良く知ってるフリーフォントが増えた!
一応、有料のもの、1ケ月1万アクセスまでは無料(http://typesquare.com/)とか、あとは広告表示させれば無料という日本語のWebフォントはありましたが。
他にAdobeも日本語Webフォントの提供(Adobe Typekit)はしていますね。
どのプランでも、使えるどうかはワカリマセンが・・・。
まだお試しのようですが、ちょっと使ってみた感じ悪くないです。
使いたいフォントの読み込みをして
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
cssに追加して
.wf-mplus1p { font-family: "Mplus 1p"; }
使いたい場所で
<p class="wf-mplus1p">ほげほげ</p>
だけでいいので、お手軽ラクチン。
本文全体に指定したいなら、bodyとかpとかに font-family: “Mplus 1p”; をいれてあげればいいですし。
これから、種類が増えていくのでしょうか?!
英文なんかはすでにたくさん種類があって、うらやましいなと思っていましたが、そうだったら、日本語のWebフォントも夢がひろがりまくりですね!(夢?)
ちなみにGoogle Fonts
https://fonts.google.com/
