このポストは文字数 約:1410文字、約 2分で読めます。
今回はワードプレスではないので全部手動で対応。
https://web.dev/measure/
https://developers.google.com/speed/pagespeed/insights/
元々やっていたもの
dns-prefetchとかpreconnect。
画像にloading=”lazy”
htaccessにキャッシュとか指定
一部の画像は元々きちんと圧縮かけてたんですが・・・。
事の発端
PageSpeedInsightsのモバイルスコアが38ってクレーム?ご指摘?くらいまして。
でも自分で見たら59、20ちげーんだが?
いやま、それでも59だとちと問題?
つうか、時間帯によってだいぶ上下するっぽいのよね、これ。
おまけにレンタルサーバーだとその上下幅が激しいのよね。
つかやっすいサーバーだと余計
まずは、画像圧縮か次世代フォーマットって書いてあったので画像圧縮。
画像圧縮
https://tinypng.com/
圧縮しても変わらないorz
一部なんて、圧縮しようとしてもすでに圧縮してたから0%とかだったよw
あと、一部loading=”lazy”つけ忘れてたので付けるけどスコアが変わらない。
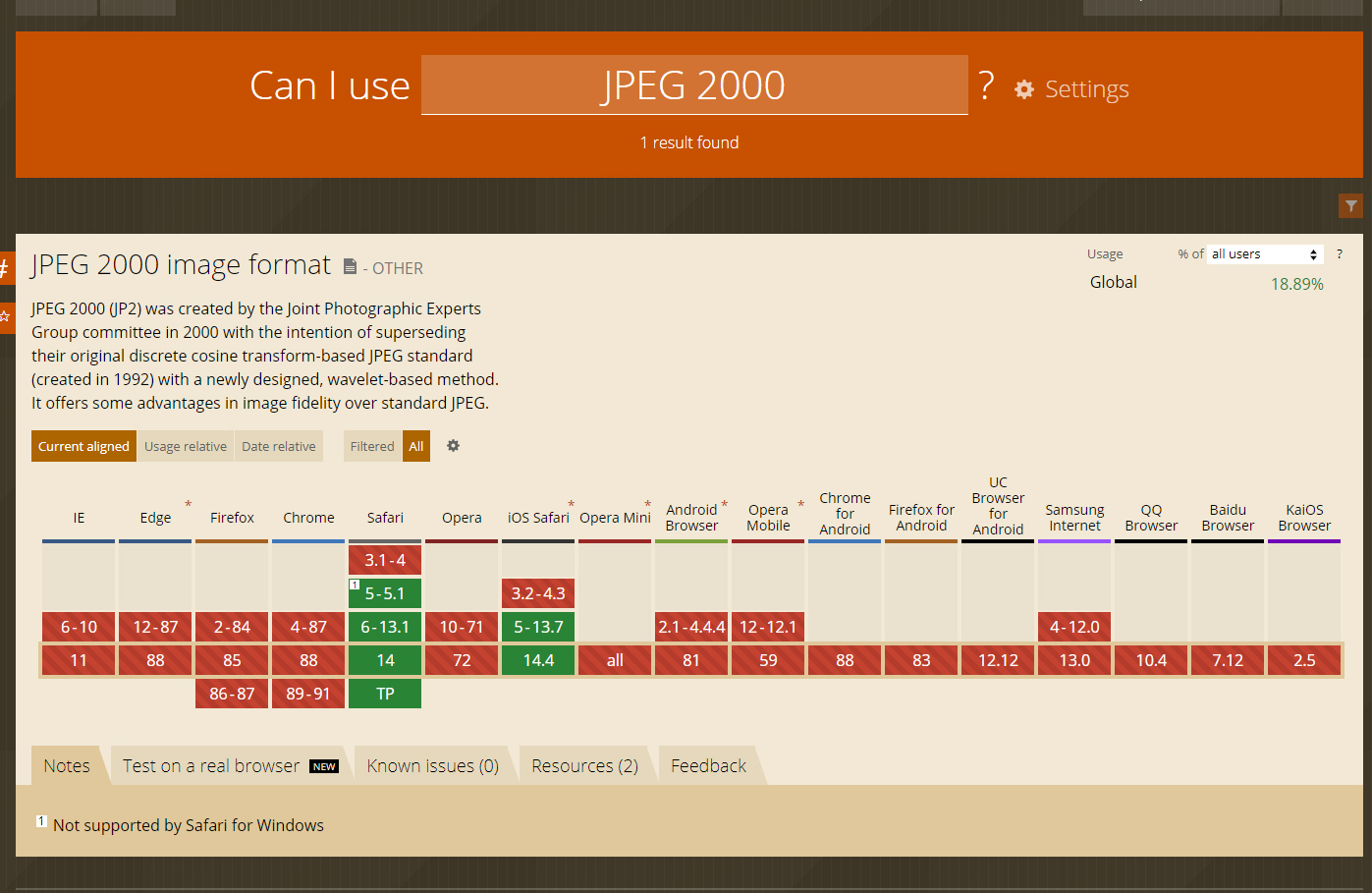
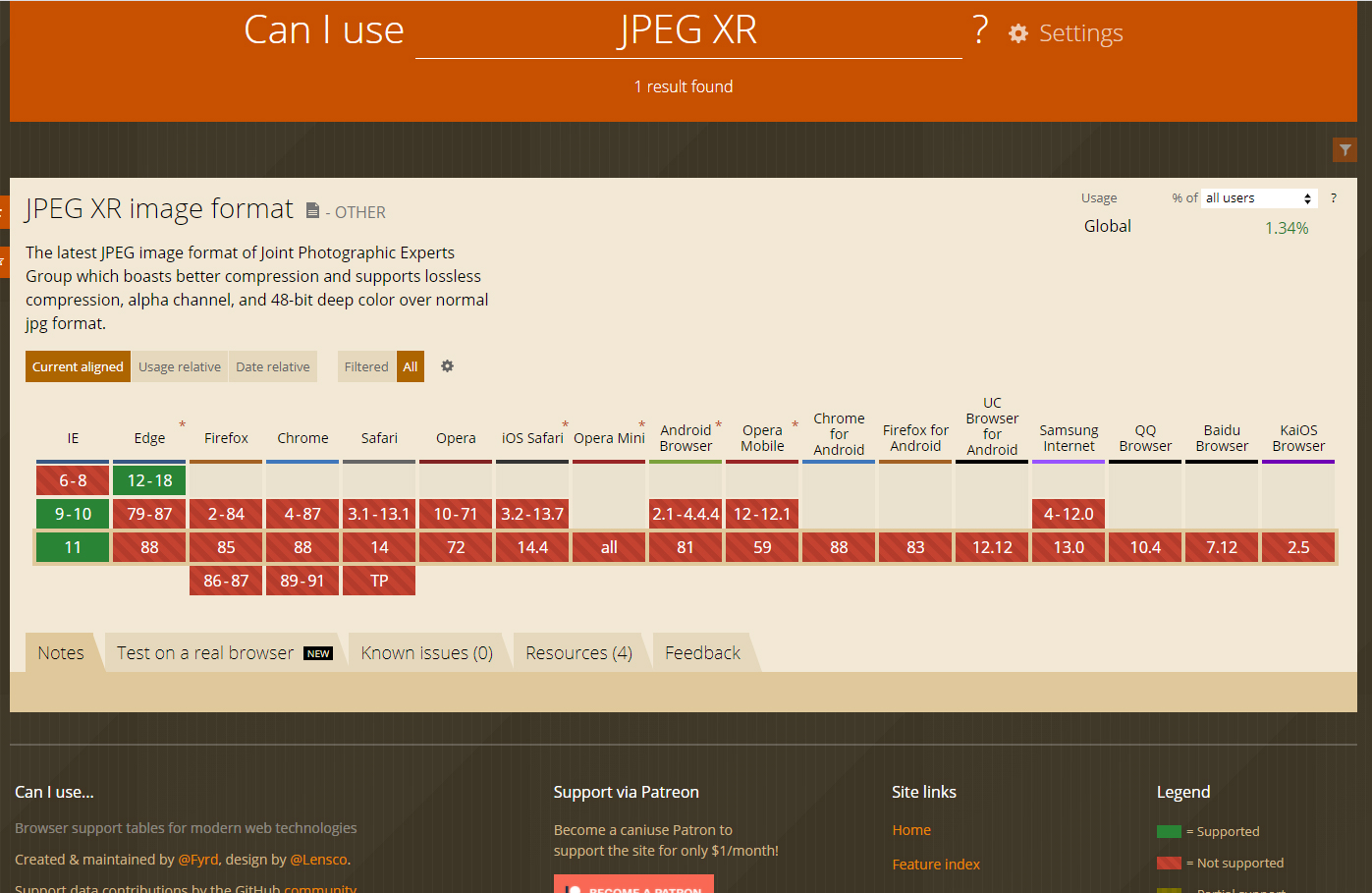
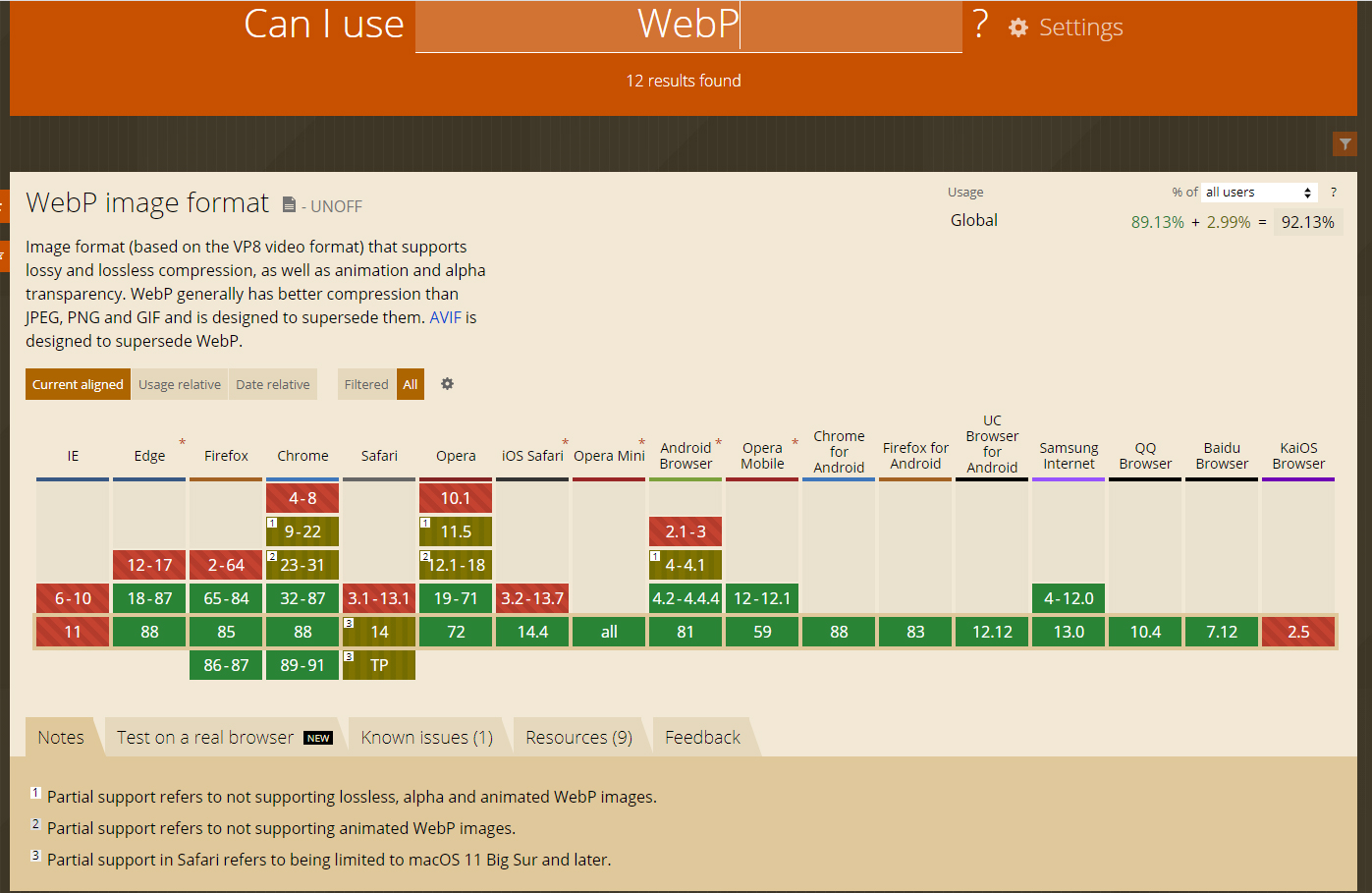
次世代フォーマットの対応状況
https://caniuse.com/?search=JPEG%202000

https://caniuse.com/?search=JPEG%20XR

https://caniuse.com/?search=WebP

WebP以外ほとんど全滅。
と、いうことで現状の選択肢はWebPのみ。
今までブラウザ側の対応がなんかいまいちだったので、ここら辺は避けて通ってたんですがだいぶ対応してますしね・・・。
対応してないブラウザはもう知らないIEとか。
さすがに、古いブラウザに対応させるために分岐させるのは手間かかりすぎですし。
どうせこの先も似たような事が出てくるはずだと思い、フォトショで画像を変換したかったので・・・
WebPのフォトショプラグイン説明
https://www.web-jozu.com/web/webp-photoshop/
バージョン上がればそのうちデフォでくっつきそーですけどね。
メインスレッド処理の最小化
クリティカル リクエスト チェーン
→CSS圧縮
https://csscompressor.com/
本当は1つにまとめるのがいいんでしょうけど・・・。
使用していないJavascript~で表示されてるやつ
→先方から埋め込め言われて埋め込んだやつだからけーせーなーいーよー
→ここまでやって、65・・・なんかもう無理なんですけどw
お安いサーバー使ってるってことも一因としてあるんじゃぁねぇかなぁ・・・・。
つか、調べれば調べるほど「わけわからん」単語がわらわら出てくるというか、Googleが提示してくる「こうすりゃいいよ」ページがことごとく英語で、英語できない民にはほんっとハードル高いよどうなってんのw
まー、こういう話もあるんでね・・・。
https://blog.ideamans.com/2019/04/inside-pagespeed-insights.html
https://shindy-style.com/pagespeed-insights-field-data
SEOには関係しないけど、離脱率にはめっちゃ関係するらしーので。
とりあえずこの点数で、お伺い立ててみるかorz